When you mention ‘web accessibility’, most people either shudder or look blankly at you. But it’s shortsighted to believe that its usefulness is limited to only those people with disabilities. Why? Because the farsighted businesses that are overcoming the web development challenges of accessibility, are unlocking a far broader audience. What’s that producing? Greater business growth, new opportunities, as well as more people, platforms and devices.
It’s fair to say that businesses don’t build websites to purposely exclude an audience. But a lack of accessibility doesn’t only affect people with disabilities. It can also impact those using mobile devices or on alternative browsing devices like TVs and watches, those on older devices devoid of the latest browsers, and people using lower spec devices that have slow processors.
Together, that’s a big chunk of potential customers being lost.
Web accessibility and its importance for businesses
Designing sites that proactively overcome web accessibility challenges, typically leads to a better user experience (UX) for everyone, not only those with disabilities. It opens your business to an audience of over 1 billion people with disabilities, plus the implementation of web accessibility best practices supports other key business goals – SEO, usability, customer experience (CX), omnichannel distribution, being mobile-optimized, and more.
Applying the four principles of Web Content Accessibility Guidelines (WCAG) helps to ensure that all users are able to access and use your site with ease, which in turn leads to improved engagement, satisfaction and conversion.
This can lead to:
- Increased market reach
- More potential customers
- Improved SEO and rankings
- Greater volume of web traffic
- Reduced risk of litigation for inaccessibility breaches
- Mobile-friendly websites with responsive design
- Positive impacts on brand reputation
- Businesses being seen as supportive of diversity and inclusion
- Increased online sales as people with disabilities are significant contributors to online shopping
The legal impact of inaccessible websites on business
Despite all the positives of overcoming inaccessibility, an overwhelming majority of business websites still aren’t accessible. This not only slows down their ability to transform their business to better suit our digital world, it exposes them to litigation on the grounds of inaccessibility and fails to recognise the importance of designing for all people, devices and uses.
The legal consequences of poor website accessibility hang over almost every business.
While most lawsuits thus far have targeted big businesses (who can afford a large settlement), that doesn’t mean small-medium sized businesses are immune. The clock is ticking for when a wider cross-section of the population files lawsuits, so web accessibility issues should be your top priority today, not tomorrow, when the legal papers are served.
If you think your site is immune, here’s some instances where it can be deemed inaccessible by people with physical, sensory, cognitive and intellectual disabilities:
- When your site isn’t coded to assist visually impaired people who have to use screen readers or magnification/zoom to access text
- When your site isn’t coded for keyboard navigation (or other non-mouse based functionality) by people with motor function impairments who must use a keyboard to access and activate website functionality
- When your site doesn't provide captions/subtitles or other text alternatives for audio/video content, to aid people with hearing impairments
- When the color contrast on your site isn’t suitable for those with visual impairments, including older people and color-blind users.
The aim of accessibility is to make your websites and apps usable by as many people in as many contexts as possible, including those without impairments or assistive technology.
How to make your web content accessible
If the rich text editor that’s embedded in your website has additional functionality, like the TinyMCE Accessibility Checker (Premium) plugin, it can ensure your content is accessible before it’s published. The plugin is easily configured when adding TinyMCE to your application, and enables writers to check their content for a broad set of WCAG and Section 508 accessibility issues.
Web accessibility issues are detected by the plugin and highlighted via an in-editor dialog, and the repair feature steps users through problems that have been identified and, in many instances, explains how to address them, or corrects them automatically.
6 common web accessibility challenges
Since 2019, the Institute for Disability Research, Policy, and Practice’s WebAIM project has published an annual analysis where they’ve evaluated the top one million home pages for web accessibility flaws.
In 2023, across the home pages, 49,991,225 distinct accessibility errors were detected – an average of 50.0 errors per page. And while there’s solid evidence that the web is getting slightly more accessible, the number of detected errors decreased only slightly (1.6%) since the 2022 analysis which found 50.8 errors/page.
All the issues listed in these reports are creating barriers.
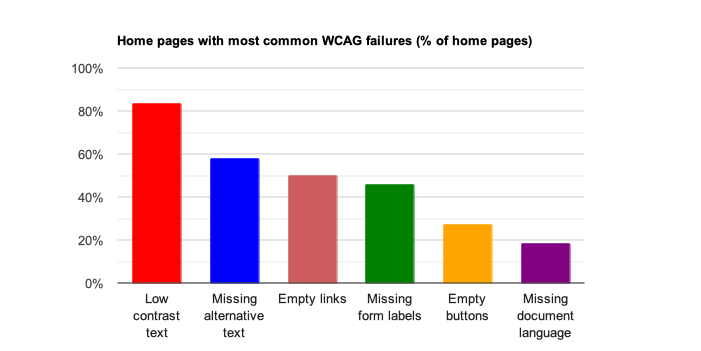
They’re repeatedly often overlooked by web developers and designers, and according to the 2023 WebAIM Millions report, these are the top six errors:
1. Accessibility issue #1: Home page complexity and error density
On the home pages tested in 2023, there were over 1 billion page elements, with complexity significantly increasing in the 12 months (Feb 2022-Feb 2023) – up from an average of 955 elements to an average of 1050 elements per home page, for a 10% increase.
While it's a positive trend that errors detected have decreased slightly (see intro above), the rapid +34% increase (2019-2023) in home page elements and complexity, have overshadowed any improvements made. The results could be significantly improved if the number and complexity of home page elements dramatically slowed and/or decreased.
Additionally, 4.8% of all home page elements had an accessibility error, and pages with more elements present an even higher proportion of errors per element than simpler pages.
2. Accessibility issue #2: WCAG conformance
In 2023, 96.3% of home pages detected WCAG 2 failures, compared to 96.8% in 2022. Over the last 4 years, the pages with detectable WCAG failures decreased by only 1.5%, from 97.8%. (These are only automatically detected errors that align with WCAG conformance failures with a high level of reliability, which means that the actual WCAG 2 A/AA conformance level was certainly lower.)

Addressing just these six types of web accessibility issues would significantly improve accessibility on your site, and access the web.
3. Accessibility issue #3: Low contrast text
The most commonly-detected accessibility issue was low contrast text. According to WCAG 2, contrast is the difference of brightness between two colors, and text with color contrast that’s below the WCAG 2 AA thresholds was found on 83.6% of home pages. On average, each home page had 30.4 distinct instances of low-contrast text, down slightly from 31.7 in 2022.
Low contrast on text is a common accessibility issue for people with low contrast sensitivity, such as older people, or people with color blindness. Inadequate color contrast between the background color and the text color can make it very difficult for people to read the content of your website.
The recommended contrast ratio varies depending on the size of your text, so it is a good idea to use a color contrast checker to assess whether your website’s colors are within the right ratio.
4. Accessibility issue #4: Images and alternative text (alt text)
There were on average 43.4 images per home page, with the number of images increasing 9.1% over the last year, due to home pages becoming increasingly graphical. 22.1% of all home page images (9.6 per page on average) had missing alternative text (excluding alt=""). More than half the missing alt text were linked images – resulting in links that were not descriptive.
There were 10.9% of images with alt text that had questionable or repetitive alternative text – which means that in total over one third of the images on popular home pages have missing, questionable, or repetitive alternative text.
Learn how to create inclusive alternative text with TinyMCE’s guide on How to Write Alt Text for Images and Decision Tree [Infographic].
5. Accessibility issue #5: Form labeling
On the positive side, despite a huge growth in form numbers, improper form labels notably dropped from the high of 39% in 2022. In 2023, there were only 35.8% of form inputs improperly labeled (either via <label>, aria-label, aria-labelledby, or title), despite the number of form inputs on home pages increasing 13.8% in one year, from 4.4 million to 5.0 million.
Every website has numerous essential forms (including contact forms), and any type of input field on your website should be accessible to everyone – with clear labeling. If you aren’t using a <label> element in your code for each field, screen readers or speech input can’t navigate the form.
6. Accessibility issue #6: Headings
According to the WebAim report, over 24.7 million headings were detected (on average, over 24 per home page). The number (and prevalence) of heading levels were:
- 1.7 million <h1> headings (6.9%)
- 7.9 million <h2> headings (31.8%)
- 8.7 million <h3> headings (35.1%)
- 4.0 million <h4> headings (16.1%)
- 1.7 million <h5> headings (6.7%)
- 0.9 million <h6> headings (3.5%)
In 2023, 20.1% of home pages had more than one <h1> heading – up from 19.6% in 2022 – while there were 1,146,080 instances of skipped heading levels (e.g., jumping from <h2> to <h4>).
One in every 22 headings being improperly structured.
Your main heading <h1>, subheadings <h2>, and sub-subheadings <h3> should be nested accordingly. Because the majority of screen reader users use headings to navigate any website, it’s crucial to maintain the heading hierarchy logically (<h1> to <h6>) to ensure that users are not blocked from navigating your site.
Is it difficult to overcome web accessibility challenges?
In short: Yes. Web accessibility can be a challenge, but it’s not impossible. All it takes is a commitment to learning the common issues and their solutions – even just making these six changes to your web design, will help make your website more user-friendly and accessible for all users.
However, if you want to go further, Mozilla.org provide a useful Accessibility testing checklist to to make sure you've carried out the recommended accessibility testing for your project:
- Make sure your HTML is as semantically correct as possible. Validating it is a good start, as is using an Auditing tool.
- Check that your content makes sense when the CSS is turned off.
- Make sure your functionality is keyboard accessible. Test using Tab, Return/Enter, etc.
- Make sure your non-text content has text alternatives. An Auditing tool is good for catching such problems.
- Make sure your site's color contrast is acceptable, using a suitable checking tool.
- Make sure hidden content is visible by screen readers.
- Make sure that functionality is usable without JavaScript wherever possible.
- Use ARIA to improve accessibility where appropriate.
- Run your site through an Auditing tool.
- Test it with a screen reader.
- Include an accessibility policy/statement somewhere findable on your site to say what you did.
Creating an accessible website
In the USA, many organizations are legally required to provide accessible websites thanks to the Americans with Disabilities Act (ADA). In particular, federal agencies and their contractors must uphold standards set by the Web Content Accessibility Guidelines (WCAG).
For private businesses, the legality is less clear, however the courts are increasingly ruling that the internet is a place of public accommodation and, as such, websites must be accessible to all users. In the workplace, companies that provide internet functionality for tasks, may also soon be required to ensure they’re accessible to those people with special needs.
However, regardless of the legal concerns, creating an accessible website not only benefits individuals and businesses, it helps society as a whole, by providing equal access to all users.
