Writing alt text for images + alt text decision tree
Demystifying how to write it and why you need it
-2023052509125074.png)
Alt text matters.
It not only impacts your content’s accessibility, it’s essential for people who rely on screen readers. Similarly, images matter. They play a vital role on web pages, by adding context and visual appeal.
But what if you’re visually impaired and you can't see those images? How do you understand what they are? Then you’re totally reliant on the alt text, to provide the usually visual cues that images convey.
The correct use of alternative text is a foundational principle of web accessibility. Why? Because people who can’t see digital images, depend on alternative text (often abbreviated to ‘alt text’) to understand them.
Alt text is a short, meaningful description that’s stored behind the image, where it helps to communicate the meaning and context of the image – not just what ‘appears’ in the picture, graphic or table. While you may initially think writing alt text is simple, most devs and content creators don't do it correctly. There’s finer details that make it hard, like:
- Not all images need alt text, it depends on their purpose.
- Some descriptions are helpful, others are redundant.
- The rules change, depending on the image type and its context.
Yes, now that sounds confusing. But it doesn't have to be. This easy guide takes you through how to write alt text for images and includes an Alt Text Decision Tree infographic, to guide your choices along the way.
First though, let’s cover the basics about the different types of alt text and its importance.
What is alt text?
Alt text is also known as alternative text, alt tags, alt text codes or image alt tags.
It’s a text description included in the HTML code, describing the content and context of any image graphic or table that appears on the web page.
Alt text is the text that a screen reader reads out loud whenever it encounters an image, graphic or table as it navigates the page.
Why is alt text important?
Including alt text for images is important for:
- Improving website page accessibility
- Increasing search engine optimization (SEO) efforts
- Improving ‘topical relevance’ for search engines
- Displaying in lieu of the image when unstable or poor connections effect page load
Why is alt text important for accessibility?
Alternative text is important for image accessibility by visually impaired people – especially those who use assistive technologies (AT), like screen readers. Assistive technologies help people browse the internet, but to do so, they need images to carry alt text in the background code, so it can be scanned and read out loud by the screen reader.
The alt text that’s provided, should give greater detail about the image, its purpose and context.
Adding an image or a graphic to your content, without adding the correct alt text or incorrectly leaving alt tag attributes empty, has negative impacts on people with visual impairments. Without descriptive alt text, the screen reader may skip the image or announce that no description is offered.
To provide the best browsing experience, and avoid any possible issues and/or fines for accessibility compliance, it’s recommended you use the W3C’s Web Content Accessibility Guidelines, which outline why alt text is needed and how it helps the visually impaired.
Image accessibility WCAG standards
Compliance with image accessibility is based on to the following success criteria in the W3C’s Web Content Accessibility Guidelines (WCAG) 2.1:
1.1.1 Non-text Content (Level A)
1.4.5 Images of Text (Level AA)
The WCAG also provides a detailed tutorial on image accessibility.
Why is alt text important for SEO?
Alternative text is indexed by search engines, and therefore important for SEO.
- The alt text helps website crawlers identify the contents of an image because otherwise it’s essentially invisible to the crawler (they only read source code, not images). Alt text overcomes this issue.
- The alt text also helps direct traffic to your website, from image searches. This can impact both image search optimization and your chances of ranking well for organic content when faced with competition that uses alt text effectively.
- Alt text provides additional information that boosts the topical relevance of your text-based content. Google’s recommended best practices for images include using descriptive file names (rather than using generic titles like “image489.jpg”).
- The alt attribute acts like keyword anchor text, when the image is used as anchor link, which helps Google understand the context of the destination page. Here, the image alt text should describe what/where the image points.
Why is alt text important for page load?
Alternative text is important for page load, because the alt text is displayed in place of the image, if the image file cannot load. This aids understanding, in lieu of the image, like the example shown below.

The golden rule of writing image alt text
When you’re writing image alt text, never include:
- "picture of"
- "image of"
When a screen reader is being used to navigate digital content, it automatically announces an image as an “image”. Therefore, if the alternative text also includes the words “Image of a flower” the screen reader would read aloud “image, Image of a flower”.
3 best practices when writing alt text
It’s obvious there’s lots to consider when writing alt text and our Alt Text Decision Tree (below) answers most of the questions that come to mind, but here’s three best practices to further help you master image accessibility.
1. Image is used to add meaning
If the image adds meaning to the page or context and it’s a simple image, use the alt text to explain the meaning. If it’s a more complex image (like a graph), write a short summary in the alt text, then include a full description below the image.
2. No text on the image
If there’s no text on the image, but it’s being used as a button or a link (like a social media link or contact CTA button), use the alt text to describe the link destination or action taken when clicked.
3. Text appears/overlays the image
If there’s text on the image, but the image is only used for decorative purposes (or support text is available nearby), you can leave the alt attribute empty. If you’re editing HTML, this should look like alt=””.
If the text on the image describes a function (like search) or provides important information (like showing an organizational chart), use the alt text to describe the function or relay the key information.
When else do you leave alt text blank?
If the image shows content that’s redundant (because there’s explanatory text nearby), leave the alt attribute empty. Otherwise, the screen reader will repeat the information twice.
The same goes for an image that’s purely decorative (like a pretty stock image or stylized graphic). If it doesn't add any meaning to the page or isn’t intended to be noticed (like a spacer graphic or border image), leave the alt attribute blank.
WANT AN EASY WAY TO CHECK YOUR ALT TEXT?
Use TinyMCE Accessibility Checker. The checker works with an installation of our free rich text editor and is included in your free 14-day trial of all our Premium plugins.
Or see a demo and talk to an expert Explore TinyMCE Accessibility Checker
How to write alt text that suits each image type
Each different image type has slightly different needs and rules, in terms of writing alt text. However it’s impossible to cover every single image variation with a single set of ironclad rules, because the variety of contexts in which an image may be used are almost endless.
The intent of WCAG Success Criterion 1.1.1 is to make information conveyed by non-text content (including SVG images) accessible through the use of a text alternative. So when in doubt, follow this one rule: write alt text for an image. People will skip ahead if it's not relevant to them.
See TinyMCE in action
Check out our interactive product demos and discover all the features packed into TinyMCE.
Get TinyMCE FreeAlt text for functional images
Functional images do something – usually they’re a button or a link.
Use the alt text to describe the function, where the link goes, or what happens when it’s clicked.
Alt text for background or informative images
Background or informative images and illustrations provide information on a concept that’s difficult to convey through written formats (fashion, decor, art, etc.)
In this case, include a short alt text that describes the basic information shown in the image.
Alt text for text
images
It’s best practice to avoid using text or text overlays on images.
Instead, use CSS to style your text. But if text in your images is unavoidable, and it provides important information or functions, include the words that are in your image, within the alt text.
Alt text for decorative images
Decorative images are added to the page for pure decoration.
Because decorative images don’t add either function or information to the page, you leave the alt attribute blank.
Alt text for infographics
Complex images, like infographics, include a lot of details that are important to the context of the page.
To ensure people don’t miss out on that information, use a short description in the alt attribute, then if a longer description is needed, below the image, on the page.
SVG alt text
Scalable Vector Graphic (SVG) is emerging as the preferred graphic format for the web.
Like other regular images, if the <svg> element doesn't have alternative text, assistive technologies won't know what image it represents. Always use alt text for SVGs that are important to the content and explain the context.
Alt text for maps
Both simple and complex images of maps need a text alternative.
The Web Content Accessibility Guidelines 2.1 provide useful hints on a text alternative for a map, however, most maps require more information than you can provide within the alt attribute. Like other complex images, a full text description should be placed adjacent to the map, on the page.
Alt text for logos
Logos could be considered decorative, but they’re often important contextual elements of a page.
To ensure people don’t miss out on that information, include the full name of the organization in the logo alt text. Wherever logos are functional links to website home pages, include the name of the website in the link description instead of the alt text.
Alt text for icons
Different types of icons should have different alt text.
Decorative icons: Use empty alt text (alt="") t
Informational icons: Describe what the icon is and what adds/does
Functional icons: Include its purpose and the expected outcome of using it
Alt text for graphs and charts
Graphs often include detailed information that would be otherwise lost if alt text is not included.
When writing alt text for graphs, it should clearly describe the beginning point, progress, and conclusion of the chart, especially flow charts. Try to convey the insights captured in the graph, like: ‘A pie chart showing sales by product. Sales for product A surpassed sales for product B while the combined sales of products C, D and E made up the rest.’
Alt text for tables
Accessible tables should indicate which cells are headers and rows, and include a clear, descriptive summary of the table, either as a caption or as alt text.
Importantly, accessible tables should never be complex, because complexity increases the amount of information a screen reader must dictate to the user. A screen reader:
- Announces the number of rows and columns, then
- Recounts the contents of every single cell in the table.
If you must use a table, only use it for tabular data, not plain text.

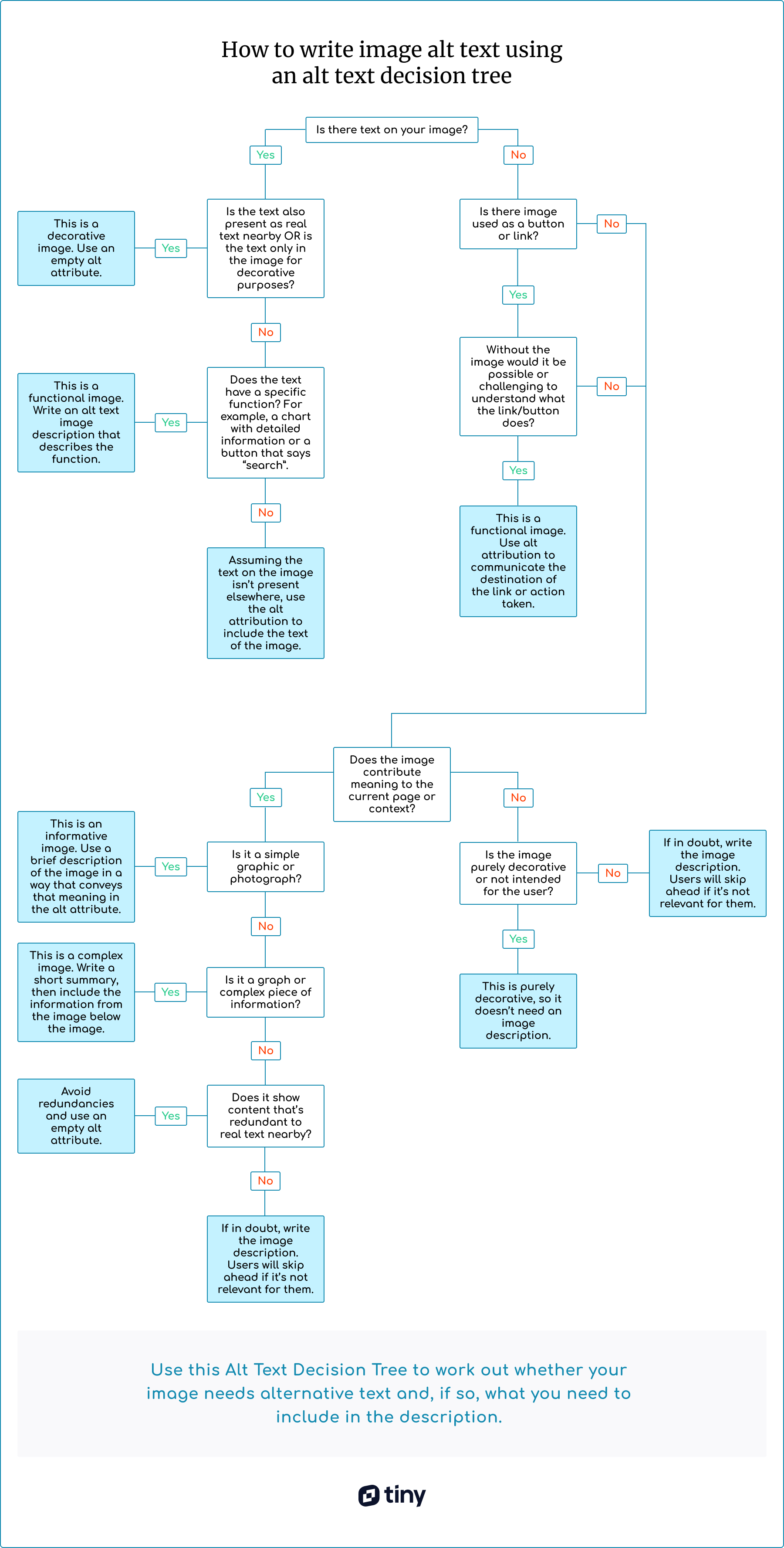
Alt Text Decision Tree infographic
To help simplify the many decisions when writing alternative text, this Alt Text Decision Tree infographic guides you through the choices step-by-step. The result is a clear decision on whether your image needs alternative text (or not) and what you need to describe.

Quick tips for writing image alt text descriptions

Limit your alt text to 125 characters or less – about 1-2 sentences. Many assistive technologies usually stop reading alt text after 125 characters.

Consider SEO but don’t keyword stuff, or Google will penalize you.

As counterintuitive as it sounds (see above) it’s good to include your main keyword if it provides deeper context for the page where the image appears.

Don’t repeat or cover the same ground as what’s already in the image caption.

Keep it conversational and use proper sentences, not phrases.

Describe what's relevant for the context and its intent.

If it’s relevant, include emotion and humor.

If a longer description is needed, add a brief summary to the alt text, and include a complete description underneath the image, on the page.

