The Best WYSIWYG Editor for CRMs
Use our CRM rich text editor to boost productivity through polished customer communications, notes, and reports.Start your 14-day free trial

Increase sales efficiency
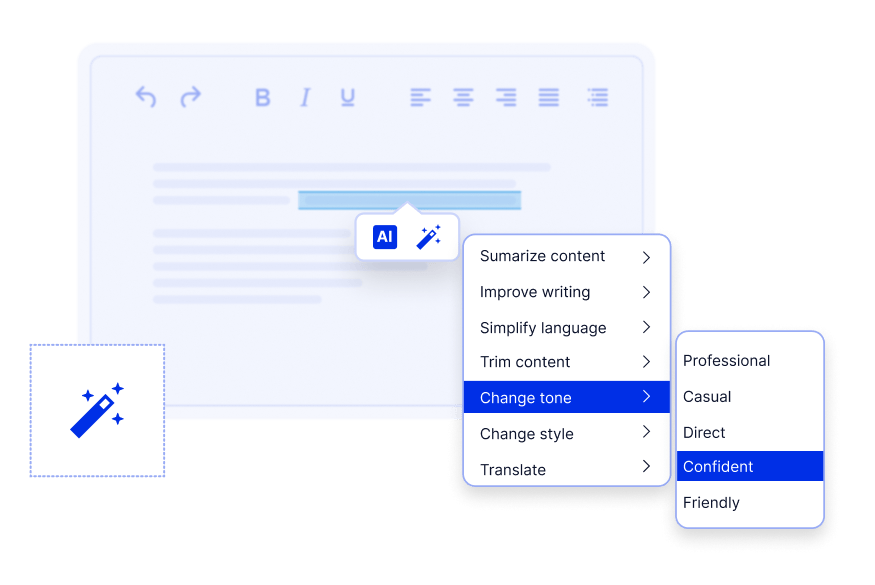
Give your teams an editor that reduces time required for formatting and creating content.

Improve customer communication
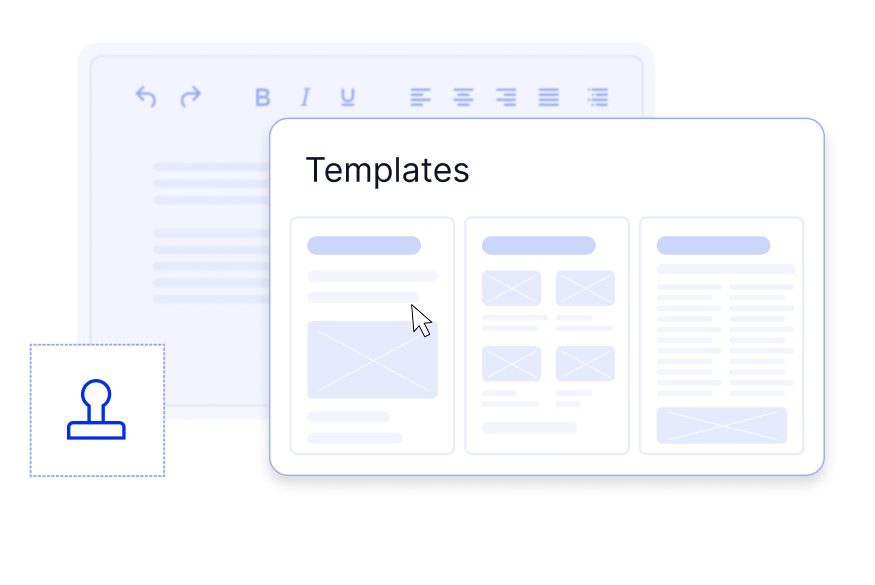
Ensure consistent, professional, and branded interactions.

Streamline team collaboration
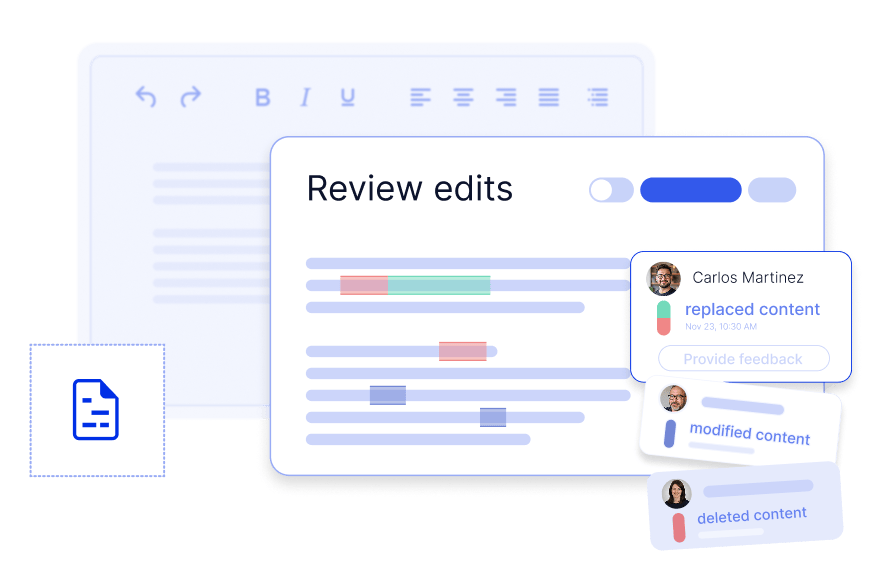
Enable sales and support to co-edit notes, emails, and proposals in one place.

Handle critical documents
Ingest customer files and generate export-ready agreements with ease.