Customizable text editor
for your app, that’s
user-friendly and familiar
The best dev-first rich text editor. Period.
No matter your project, TinyMCE works best.
How customizable is your
WYSIWYG editor?
Choose the editor that’s
fully-featured out-of-the-box
Interested in seeing TinyMCE in action?
What does your rich text editor
give you?
Nothing? Limited features? Fully-featured?
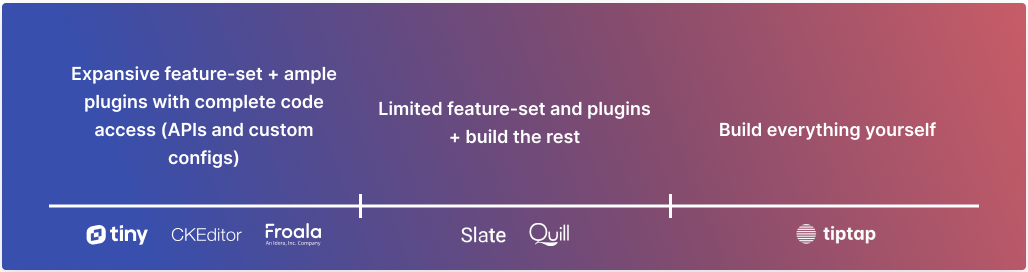
Of the 5 most popular alternative rich text editors, TinyMCE:
- Is an out-of-the-box JavaScript-based text editor
- Is fully-featured
- Fits all kinds of use cases
A default set of toolbar options gets you started – then configure it (using custom configs, your own code, or APIs) to suit your UX demands.

Buy built-in customizable features
vs self-build a rich text editor

Ready-to-use editors
Fully customizable solution which, if open source, comes with core features plus advanced features such as tables, full image support, etc.
All come with full UI, some have custom mobile optimization to adjust and fit into any UI environment.
Full access to code base (TinyMCE + CKEditor), APIs and UI customization options. Simplifies and lowers amount (and cost) of custom setup work, use case based specializations, user customizations and ongoing maintenance.
Editor options:
Editor framework plus
Code base access varies, so the level of customization fluctuates across different editors.
Considered limited in their feature-set and have a smaller selection of features that fail to satisfy more complex use cases.
Any attempt to expand or customize the in-built limitations of these editors, requires more custom coded build-out, longer development time and deep domain knowledge to set up and satisfy use case specific requirements.
Editor options:
Headless frameworks
Provide a foundation devoid of any UI, and usually also any features over and above the simple bold, italic, underline style features.
To configure, build-out, and extend the editor (not to mention build your own customized UI) you have full access to the code base and no need to work around a predetermined user interface.
However, deep domain knowledge of rich text editor complexities and UI expertise is needed, plus ample development time for bug fixes, edge cases.
Editor options:
Rich text editors are high-risk
for both cost and development
time overruns
Trusted by the hottest startups
and biggest brands
Why TinyMCE?
Create editorially rich experiences with zero
platform constraints and complete
design flexibility
Out-of-the-box
Users produce better content and devs aren’t bothered by continual support requests to fix bugs, breakages and simple formatting issues. That saves you time, money and creates better overall workflows for every user.
Customizable:
- Configurations
- Features
- Permissions
- Languages
- Output
- Media management
- Editing modes
- + more

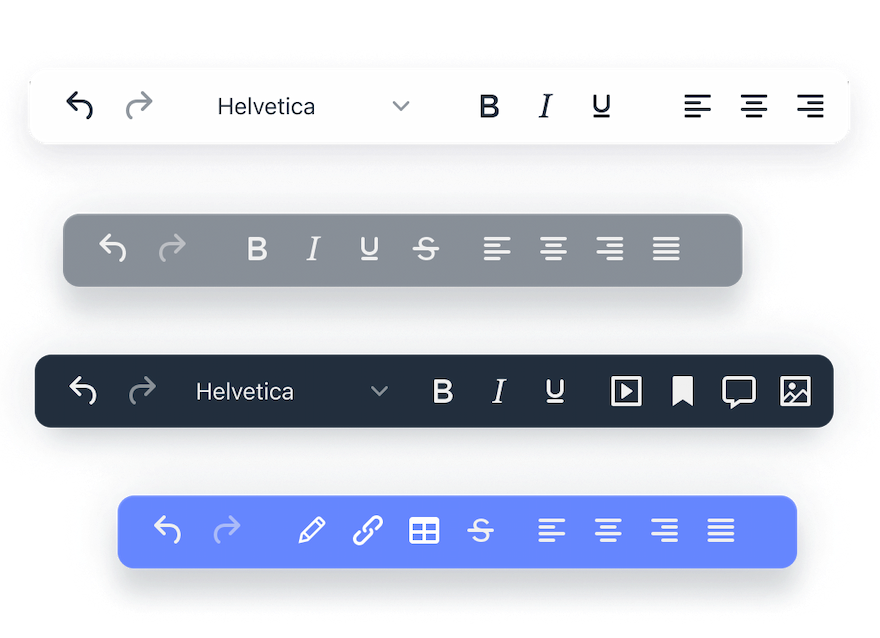
User Interface (UI)
Control functionality for both technical and non-technical users to effortlessly create and scale amazing digital content on their terms.
Customizable:
- Skins
- Icons
- Colors
- Toolbars
- Controls
- Dialogs
- + more

APIs
Deliver novel content creation experiences with direct access to 400+ editor APIs.
Customizable:
- Behavior
- Custom features
- App integration
- Events
- Clipboard
- + more

Looking for projects that
TinyMCE can be used for?
Access use-case specific starter configsto kickstart your rich text editing project
Explore how TinyMCE helps
Ready to use TinyMCE for
your project?
Get a quote"TinyMCE satisfied our needs at a competitive cost, and we were able to integrate it without restructuring our product."
"TinyMCE should be at the top of any list if you’re looking for a visual text editor. It’s flexible, integrates well with different systems and is extremely stable."
"In that move towards web-based editing, one of the most critical components was our editor, but to reinvent the wheel and build one seemed like a waste of resources. We found that the market had quite a few offerings, but TinyMCE was the best in terms of flexibility, integration, and support for the capabilities that we were looking at."
Need more insights on customizing your rich text editor?

DOCS
Setup inline editing mode

WORLD OF WYSIWYG
Learning to love the menu

WORLD OF WYSIWYG
An inline editor for any application

DOCS
Plugins for TinyMCE

WORLD OF WYSIWYG
Give me some skin: TinyMCE skins and icons

DOCS
Create a skin for TinyMCE

DOCS
TinyMCE core class

HOW-TO USE TINYMCE
How to configure TinyMCE show and hide APIs
Get Started

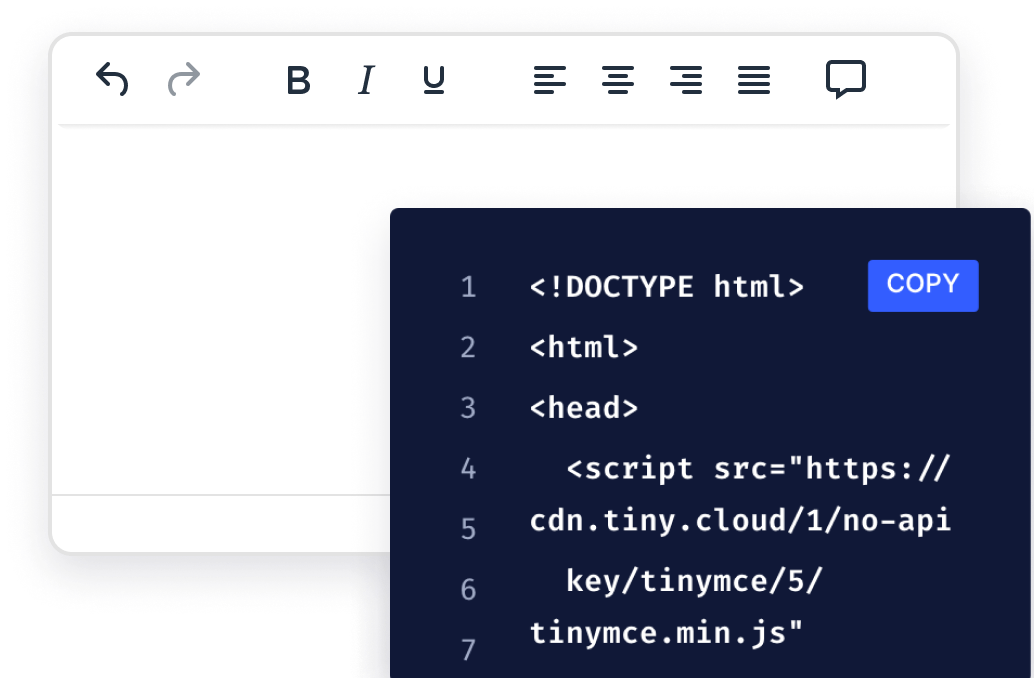
Integrate TinyMCE
From TinyMCE 7.0 onward, the editor is open source under a GPL2+ license and easily integrates in your tech stack with 12+ integrations and 400+ flexible APIs that make development easier.
Integrate TinyMCE →
Try Tiny Cloud
We support self-hosted and cloud- based deployment. All our core features from the open source version are available in the cloud product for free.
Try Tiny Cloud →
Join our community
TinyMCE is an open core product and our community is incredibly important. Thousands of Q&As are updated daily on Stack Overflow and Github.
Ask us anything on Github →Back To Top ↑
Sources:
+ Estimate of the cost of building the basic open source components of three leading rich text editors (excluding advanced features, maintenance and extensibility work)
^ Using a normalized COCOMO Model, the estimated engineering requirements for building a single clean copy-paste advanced feature (excludes maintenance and extensibility work)
A person-month is equivalent to approximately 160 hours of labor, and is the amount of work performed by a single average worker in one month (ie. 12 person-month project will take 4 developers 3 months work to finish). A person-year is the total effort in person-months divided by twelve, to estimate the project length in years.
COST ESTIMATE CURRENCY
All cost estimates quoted are in US$





