The Best WYSIWYG Editor for DMSs
Enable easy formatting, collaboration, and secure content control at scale using our DMS rich text editor.Start your 14-day free trial
Keep everyone on the same page
with TinyMCE Collaboration.
with TinyMCE Collaboration.

Ensure document integrity
Standardize content formats for reliable storage and retrieval.

Boost team productivity
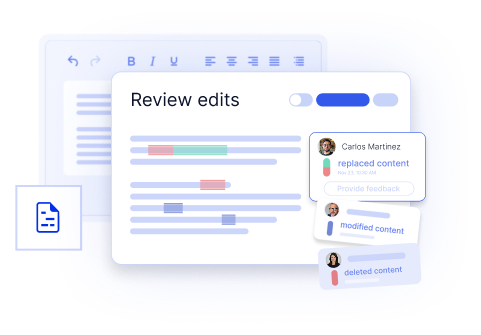
Enable seamless collaboration with comments, version history, and review tools.

Protect sensitive information
Safeguard regulated content with SOC 2 Type II compliance and secure APIs.

Scale with enterprise needs
Support large teams and workflows with flexible customization and framework compatibility.