The Best Workflow and Collaboration WYSIWYG Editor
TinyMCE embedded into your content tools streamlines workflows and simplifies collaboration.Start your 14-day free trial

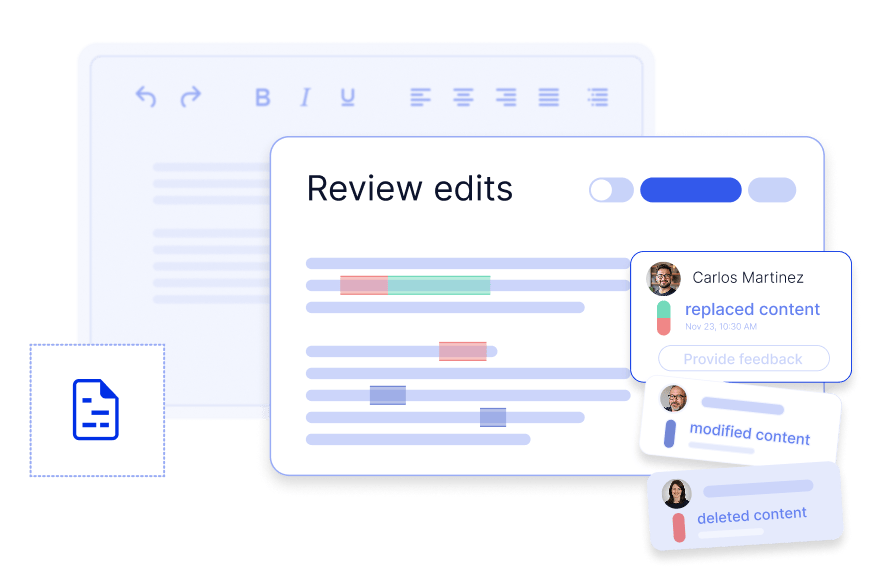
Speed up approvals
Use collaboration tools to reduce bottlenecks in feedback and sign-off processes.

Increase process accuracy
Standardize workflow documentation with templates and structured editing.

Support technical teams
Enable developers and engineers to document code and processes in-app.

Protect enterprise operations
Ensure workflows meet security requirements with a SOC 2 Type II-compliant editor.