The best WYSIWYG Angular
rich text editor
Trusted by 1.5M+ developers. Used in 100M+ apps.
No matter the project, Angular TinyMCE works best

Angular rich text editor is
a lightweight feature-rich
WYSIWYG HTML editor
Can be added to any kind of Angular project
The Angular editor lets you build custom content creation
and editing experiences within your application
Why use TinyMCE as
your Angular rich text
editor?
TinyMCE is a JavaScript-based rich text editor that lets you add advanced editing capabilities to your Angular project.
Using our purpose-built Angular integration, take advantage of out-of-the-box features, or build your own content creation experience with virtually infinite customizations.
- Lightweight, fast, and easy to use
- Quick setup with NPM or Yarn
- Self-host or load from the Cloud
- Stress-free maintenance and updates
- Free editor core with premium upgrades
- Fully customizable UI
- 50+ features for advanced content creation, collaboration and compliance
- Allows value binding and event binding
- Easy extensibility with 400+ APIs
- Actively maintained and improved
- Community and professional support
Add TinyMCE as your
Angular WYSIWYG editor
It's easy. And trusted by 1.5M+ devs.
1<h1>TinyMCE Angular Demo</h1>
2<editor
3 [init]="{
4 height: 500,
5 plugins: [
6 'a11ychecker','advlist','advcode','advtable','autolink','checklist','export',
7 'lists','link','image','charmap','preview','anchor','searchreplace','visualblocks',
8 'powerpaste','fullscreen','formatpainter','insertdatetime','media','table','help','wordcount'
9 ],
10 toolbar:
11 'undo redo | casechange blocks | bold italic backcolor | \
12 alignleft aligncenter alignright alignjustify | \
13 bullist numlist checklist outdent indent | removeformat | a11ycheck code table help'
14 }"
15 initialValue="Welcome to TinyMCE Angular"
16></editor>TinyMCE Angular integration docs
Trusted by developers

✨ I found out ~50% of my support tickets on remoteok.com were about Markdown issues:
- non-tech people don't understand it
- format is inconsistent
- buggy if complex like * a list with **bold text**
So I now switched to TinyMCE which is HTML: tiny.cloud

We went from a completely custom DraftJS (now Lexical) implementation to TinyMCE and did not lose any sleep over it.

I did a deep dive on this not long ago, TinyMCE is really the only one worth building with.

Thanks! I tried many other tools - all open-source and came to the conclusion that many people may disagree with.
I decided to go with TinyMCE not because it's open-source but because they have a commercial license what may mean they will fix bugs and add great features faster.
Angular TinyMCE
integration compatibility
Our Angular text editor is regularly updated
and actively maintained

Versions 4, 5, 6, 7, 8
+

Versions 5-13+
Browsers






Deployment type




All the WYSIWYG
features users love
Supercharge your Angular text editor with
state-of-the-art editor functionality
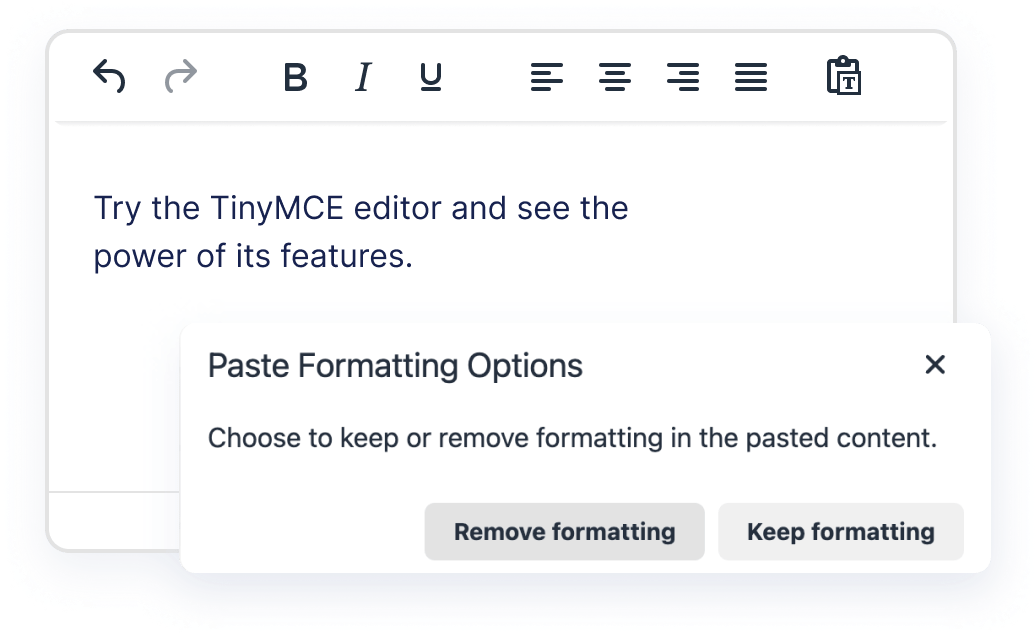
Clean copy-and-paste
- Cleanly copy-pastes content from Word, Excel and Google Docs
- Option to strip or preserve advanced formatting
- Underlying HTML code doesn't break
- 99.9% accuracy rate

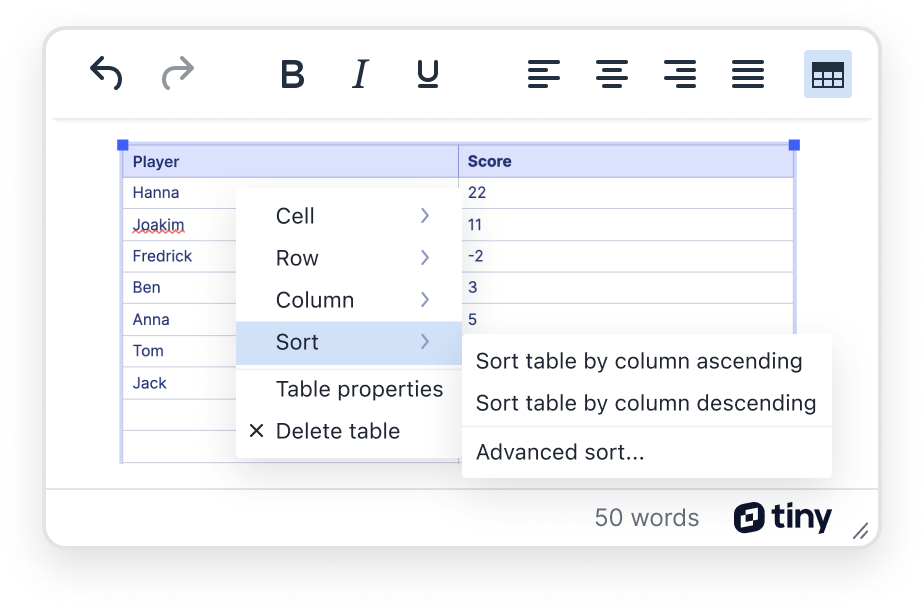
Angular table editor
- Advanced sorting and table functionality
- Looks and feels like the most popular spreadsheet tools
- Delivers familiarity combined with advanced features

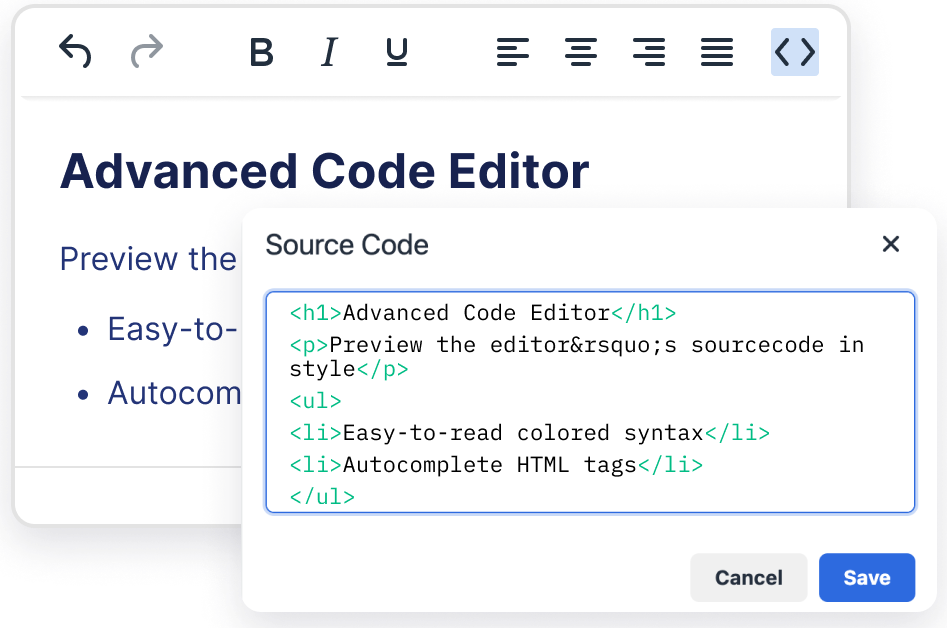
Angular HTML code editor
- Switch between editing rich text content and the underlying HTML with the click of a button
- Color syntax highlighting, search and replace, bracket matching, code folding, and multiple selections
- Allows developers and power users to jump in and edit the code behind the content

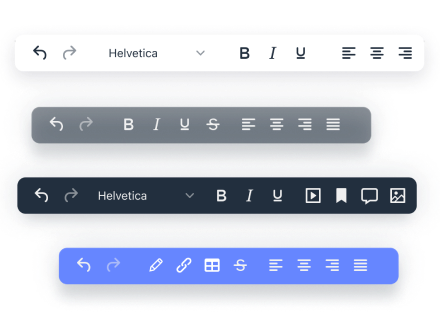
Angular Material rich text editor skins
- Material Outline and Material Classic skins fit right into your existing Material Design system
- 13+ other premium skins and icon packs available
- All fully customizable

Angular image editor
- Flip, rotate, crop, resize and apply filters within the editor
- Modify images to fit content without leaving the browser
- Replaces the need for other image editing software

Looking for projects that
TinyMCE can be used for?
Access use-case specific starter configsto kickstart your rich text editing project
Ready to use TinyMCE for
your project?
Get a quoteTinyMCE FAQs
What is the best rich text editor for Angular?
TinyMCE is considered the best rich text editor for Angular by many developers because it’s designed to be fast and lightweight, which makes it ideal for use in modern Angular applications. Extensive documentation and support make it easy to get started and find help when needed.
Why should you choose TinyMCE Angular rich text editor?
Fast and easy setup, a fully customizable UI, productivity, compliance and collaboration features, and a first-party Angular integration are all great reasons to choose TinyMCE as your Angular rich text editor.
What is the price for TinyMCE Angular WYSIWYG editor?
TinyMCE and its Angular framework integration are available for free under the terms of our open source license. Advanced features and support are available under one of our commercial license plans.
Does the TinyMCE Angular rich text editor have copy and paste functionality?
Yes. TinyMCE has a feature called PowerPaste, which retains formatting and cleans the HTML copied from Word, Excel and Google Docs with 99.9% accuracy.
Does the TinyMCE Angular rich text editor have text formatting and styling functionality?
Yes. TinyMCE has all of the features your users would expect from any word processor-type tool.
One of the most trusted and downloaded components for 20+ years
Frameworks
Easily integrates using 12+ frameworks and 400+ flexible APIs.
Hosting
Cloud-based (free API key) or Self-hosted (download SDK) for use on-premise.
Customization
Full source code access for out-of-the-box, UI, or API customizations.
Need more ideas on adding rich text editing to your Angular project?
TinyMCE in numbers
350M+
Downloads every single year
100M+
Products powered by TinyMCE
35M+
Hits on our CDN per day
23,000+
Commits on GitHub
194
Contributors on GitHub
Back To Top ↑


