The best WYSIWYG Blazor
rich text editor
Trusted by 1.5M+ developers. Used in 100M+ apps.
No matter the project, TinyMCE Blazor works best

Blazor rich text editor is a
a lightweight feature-rich
WYSIWYG HTML editor
Can be added to any kind of Blazor project
The Blazor editor lets you build custom content creation
and editing experiences within your application.
Why use TinyMCE as
your Blazor text editor?
TinyMCE is a JavaScript-based rich text editor that lets you add advanced editing capabilities to your Blazor project.
Using our purpose-built Blazor intgeration, take advantage of out-of-the-box features, or build your own content creation experience with virtually infinite customizations.
- Lightweight, fast, and easy to use
- Quick setup with Nuget
- Self-host or load from the Cloud
- Stress-free maintenance and updates
- Free editor core with premium upgrades
- Fully customizable UI
- 50+ features for advanced content creation, collaboration and compliance
- Allows for value binding
- Easy extensibility with 400+ APIs
- Actively maintained and improved editor
- Community and professional support
Add TinyMCE as your Blazor
WYSIWYG editor
It's easy. And trusted by 1.5M+ devs.
1@page "/"
2@using TinyMCE.Blazor
3
4<h1>Hello, world!</h1>
5Welcome to your new app.
6<Editor ApiKey="@_apikey" Conf="@_conf" Value="@_initialValue"/>
7
8@code {
9 private readonly string _initialValue = "Welcome to TinyMCE Blazor";
10 private readonly string _apikey = "no-api-key";
11 private Dictionary<string, object> _conf = new Dictionary<string, object> {
12 { "height", 500},
13 { "toolbar", "undo redo | a11ycheck casechange blocks | bold italic backcolor | alignleft aligncenter alignright alignjustify | bullist numlist checklist outdent indent | removeformat | advcode table help"},
14 { "plugins", "advlist autolink lists link image charmap preview anchor searchreplace visualblocks code fullscreen insertdatetime media table code help wordcount"}
15 };
16}
17
Blazor TinyMCE integration docs
Trusted by developers

✨ I found out ~50% of my support tickets on remoteok.com were about Markdown issues:
- non-tech people don't understand it
- format is inconsistent
- buggy if complex like * a list with **bold text**
So I now switched to TinyMCE which is HTML: tiny.cloud

We went from a completely custom DraftJS (now Lexical) implementation to TinyMCE and did not lose any sleep over it.

I did a deep dive on this not long ago, TinyMCE is really the only one worth building with.

Thanks! I tried many other tools - all open-source and came to the conclusion that many people may disagree with.
I decided to go with TinyMCE not because it's open-source but because they have a commercial license what may mean they will fix bugs and add great features faster.
Blazor TinyMCE
integration compatibility
Our Blazor text editor is regularly updated
and actively maintained

Versions 4, 5, 6, 7, 8
+

Versions 5, 6, 8
Browsers






Deployment type



All the WYSIWYG
features users love
Supercharge your Blazor text editors
with state-of-the-art editor functionality
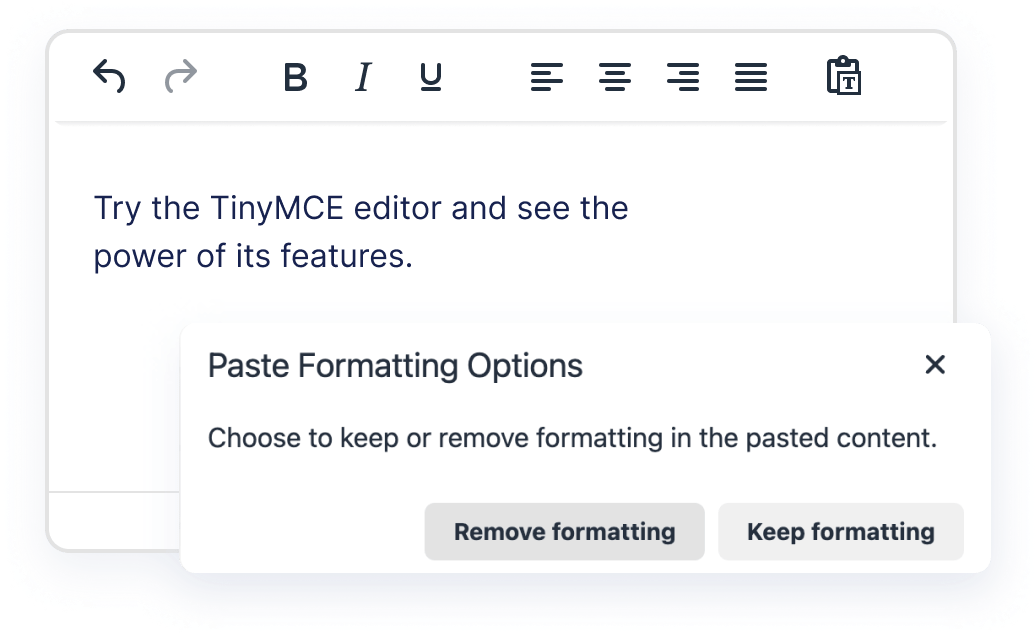
Clean copy-and-paste
- Cleanly copy-pastes content from Word, Excel and Google Docs
- Option to strip or preserve advanced formatting
- Underlying HTML code doesn't break
- 99.9% accuracy rate

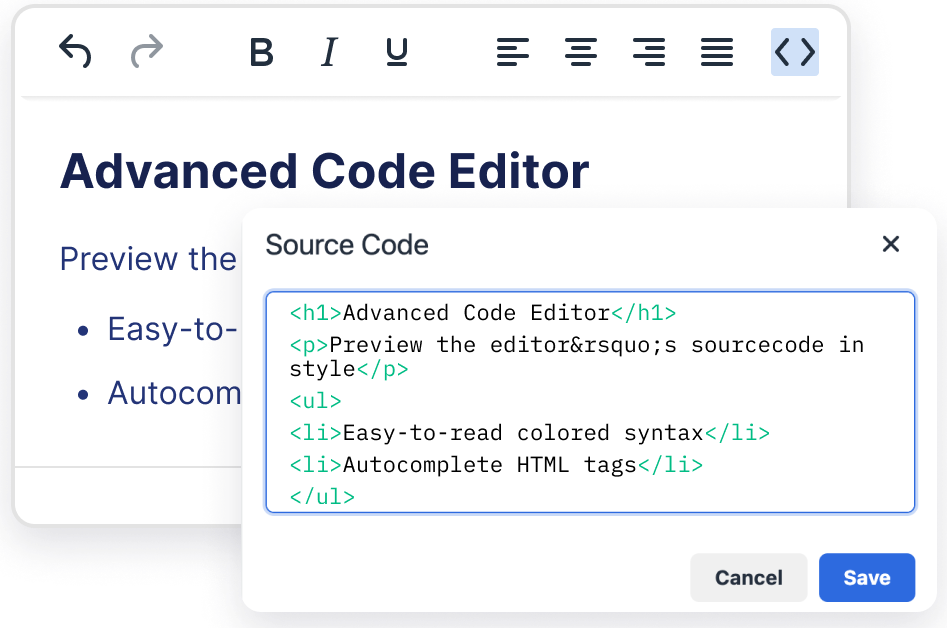
Blazor HTML code editor
- Switch between editing rich text content and the underlying HTML with the click of a button
- Color syntax highlighting, search and replace, bracket matching, code folding, and multiple selections
- Allows developers and power users to jump in and edit the code behind the content

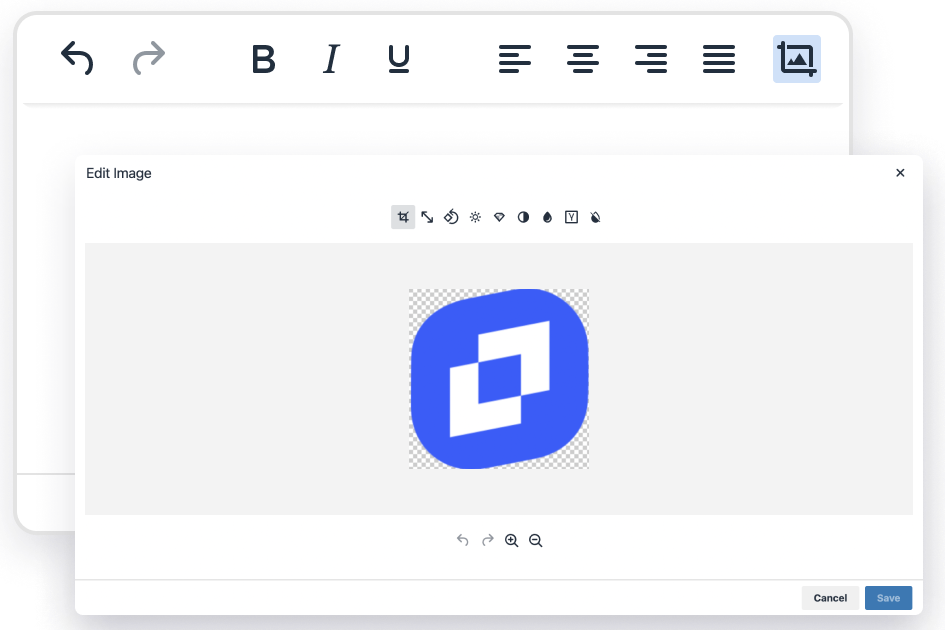
Blazor image editor
- Flip, rotate, crop, resize and apply filters within the editor
- Modify images to fit content without leaving the browser
- Replaces the need for other image editing software

Looking for projects that
TinyMCE can be used for?
Access use-case specific starter configsto kickstart your rich text editing project
Ready to use TinyMCE for your project?
Get a quoteTinyMCE FAQs
What is the best rich text editor for Blazor?
TinyMCE is the best Blazor rich text editor for many use cases because it has the easiest and fastest integration process, a wide range of customizations and features available, and regular updates and support.
How to add WYSIWYG editor to Blazor?
In order to add Blazor WYSIWYG editor follow these steps:
- Install TinyMCE's Blazor integration through NuGet, Cloud CDN or Zip download.
- Check the ItemGroup references.
- Add the TinyMCE Blazor script to your Blazor page or component
- Customize the WYSIWYG editor component according to your requirements by modifying the configuration parameters
- Start your Blazor application and test the WYSIWYG editor integration by loading the page that contains the editor component
Why should you choose TinyMCE Blazor rich text editor?
Fast and easy setup, a fully customizable UI, productivity, compliance and collaboration features, and a first-party Blazor integration are all great reasons to choose TinyMCE as your Blazor rich text editor.
What is the price for TinyMCE Blazor WYSIWYG editor?
TinyMCE and its Blazor framework integration are available for free under the terms of our open source license. Advanced features and support are available under one of our commercial license plans.
Does the TinyMCE Blazor rich text editor have copy and paste functionality?
Yes. TinyMCE has a feature called PowerPaste, which retains formatting and cleans the HTML copied from Word, Excel and Google Docs with 99.9% accuracy.
Does the TinyMCE Blazor rich text editor have text formatting and styling functionality?
Yes. TinyMCE has all of the features your users would expect from any word processor-type tool.
One of the most trusted and downloaded components for 20+ years
Frameworks
Easily integrates using 12+ frameworks and 400+ flexible APIs.
Hosting
Cloud-based (free API key) or Self-hosted (download SDK) for use on-premise.
Customization
Full source code access for out-of-the-box, UI, or API customizations.