The best WYSIWYG
Bootstrap editor
Trusted by 1.5M+ developers. Used in 100M+ apps.
No matter the project, Bootstrap TinyMCE works best

Bootstrap rich text editor is
a lightweight feature-rich
WYSIWYG HTML editor
Can be added to any kind of Bootstrap project
The Bootstrap editor lets you build custom content
creation and editing experiences within your application
Why use TinyMCE as
your Bootstrap text
editor?
TinyMCE is a JavaScript-based rich text editor that lets you add advanced editing capabilities to your Bootstrap project.
Using our purpose-built Bootstrap code snippet, take advantage of out-of-the-box features, or build your own content creation experience with virtually infinite customizations.
- Lightweight, fast, and easy to use
- Quick setup
- Self-host or load from the Cloud
- Stress-free maintenance and updates
- Free editor core with premium upgrades
- Fully customizable UI
- 50+ features for advanced content creation, collaboration and compliance
- Works seamlessly in Bootstrap dialogs
- Easy extensibility with 400+ APIs
- Actively maintained and improved
- Community and professional support
Add TinyMCE as your
Bootstrap editor
It's easy. And trusted by 1.5M+ devs.
1<!doctype html>
2<html lang="en">
3<head>
4 <!-- Required meta tags -->
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7
8 <!-- Bootstrap CSS -->
9 <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
10 <!-- TinyMCE -->
11 <script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/8/tinymce.min.js" referrerpolicy="origin"></script>
12 <script>
13 tinymce.init({
14 selector: 'textarea#tiny',
15 plugins: [
16 'a11ychecker','advlist','advcode','advtable','autolink','checklist','export',
17 'lists','link','image','charmap','preview','anchor','searchreplace','visualblocks',
18 'powerpaste','fullscreen','formatpainter','insertdatetime','media','table','help','wordcount'
19 ],
20 toolbar: 'undo redo | a11ycheck casechange blocks | bold italic backcolor | alignleft aligncenter alignright alignjustify |' +
21 'bullist numlist checklist outdent indent | removeformat | code table help'
22 })
23 </script>
24</head>
25<body>
26 <div>
27 <textarea id="tiny"></textarea>
28 </div>
29 <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
30</body>
31</html>Bootstrap TinyMCE docs
Trusted by developers

✨ I found out ~50% of my support tickets on remoteok.com were about Markdown issues:
- non-tech people don't understand it
- format is inconsistent
- buggy if complex like * a list with **bold text**
So I now switched to TinyMCE which is HTML: tiny.cloud

We went from a completely custom DraftJS (now Lexical) implementation to TinyMCE and did not lose any sleep over it.

I did a deep dive on this not long ago, TinyMCE is really the only one worth building with.

Thanks! I tried many other tools - all open-source and came to the conclusion that many people may disagree with.
I decided to go with TinyMCE not because it's open-source but because they have a commercial license what may mean they will fix bugs and add great features faster.
Bootstrap TinyMCE
compatibility
Our Bootstrap text editor is regularly updated
and actively maintained

Versions 4, 5, 6, 7, 8
+

Versions 4, 5
Browsers






Deployment type




All the WYSIWYG
features users love
Supercharge your Bootstrap rich text editor with
state-of-the-art editor functionality
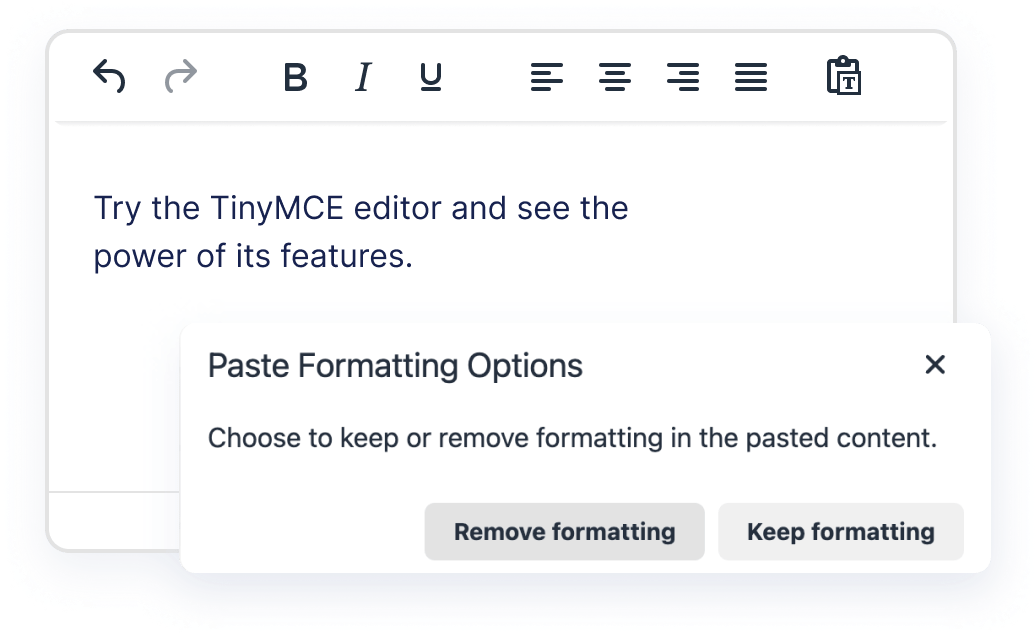
Clean copy-and-paste
- Cleanly copy-pastes content from Word, Excel and Google Docs
- Option to strip or preserve advanced formatting
- Underlying HTML code doesn't break
- 99.9% accuracy rate

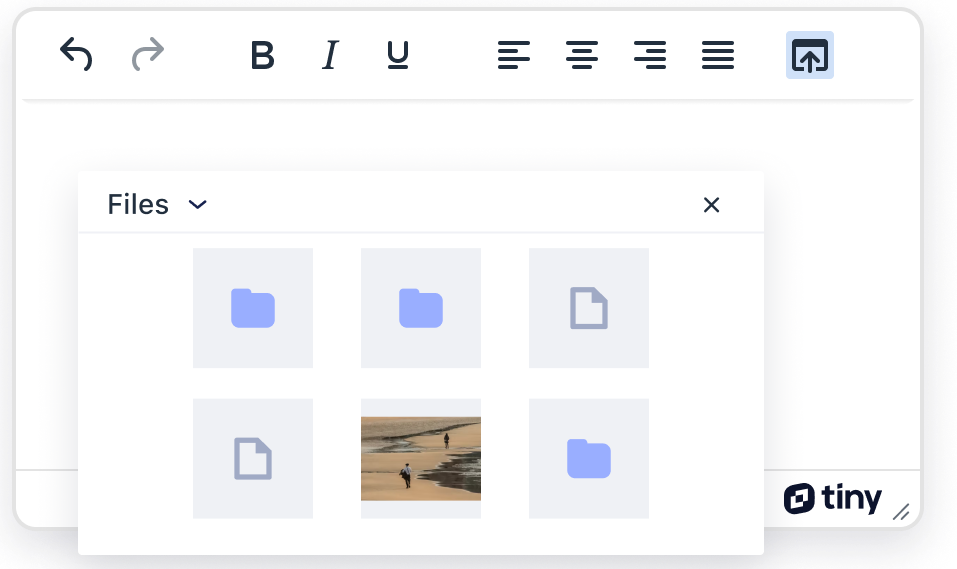
Bootstrap WYSIWYG editor image upload
- Upload files and insert images inside TinyMCE
- Fast, scalable, integrated and secure
- Allows users to upload and manage files in the cloud without needing complex infrastructure

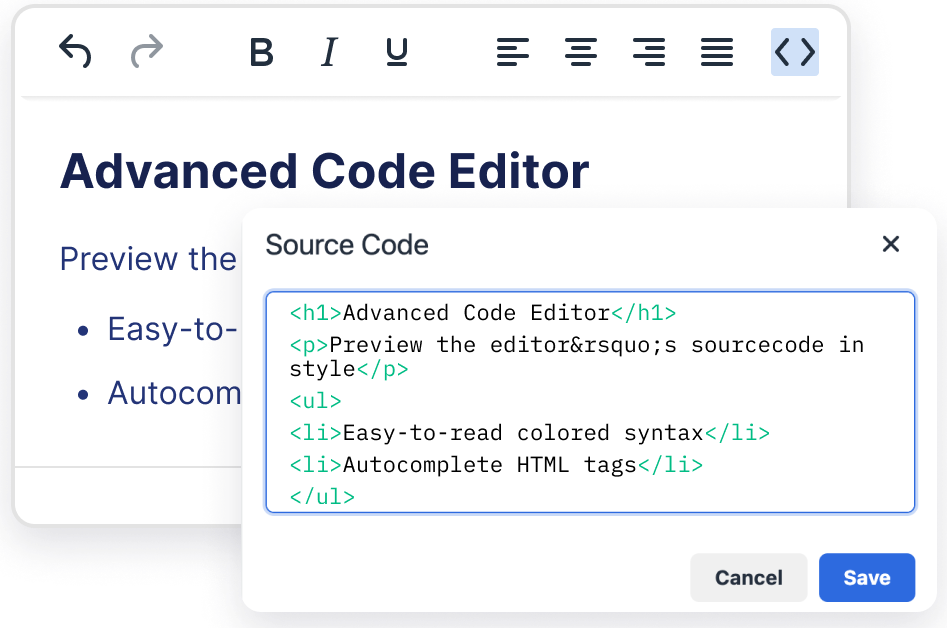
Bootstrap HTML code editor
- Switch between editing rich text content and the underlying HTML with the click of a button
- Color syntax highlighting, search and replace, bracket matching, code folding, and multiple selections
- Allows developers and power users to jump in and edit the code behind the content

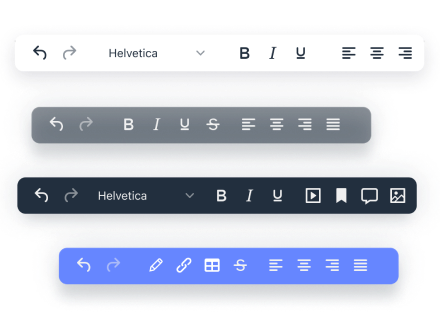
TinyMCE Bootstrap skin
- Bootstrap skin fits right into your existing Bootstrap design system
- 13+ other premium skins and icon packs available
- All fully customizable

Looking for projects that
TinyMCE can be used for?
Access use-case specific starter configsto kickstart your rich text editing project
Ready to use TinyMCE for your project?
Get a quoteTinyMCE FAQs
What is the best rich text editor for Bootstrap?
TinyMCE is the best rich text editor for Bootstrap as it's easy to use, customizable, has a user-friendly interface, and is compatible with multiple browsers and devices. It is a secure and well-performing text editor that works seamlessly with Bootstrap and designs based on Bootstrap.
How to add WYSIWYG editor to Bootstrap?
In order to add WYSIWYG editor to Bootstrap, follow these steps:
- Install TinyMCE onto your Bootstrap project using our Cloud CDN or Zip download.
- Include the TinyMCE JavaScript - tinymce.init script with configuration options and features.
- Create a Bootstrap-compatible container for the editor, including an event listener to prevent dialogs blocking focus.
- Initialize TinyMCE in your JavaScript code.
- Add the editor to your HTML.
Why should you choose TinyMCE Bootstrap rich text editor?
Fast and easy setup, a fully customizable UI, productivity, compliance and collaboration features are all great reasons to choose TinyMCE as your Bootstrap rich text editor.
What is the price for TinyMCE Bootstrap WYSIWYG editor?
TinyMCE and its Bootstrap code snippet are available for free under the terms of our open source license. Advanced features and support are available under one of our commercial license plans.
Does the TinyMCE Bootstrap rich text editor have copy and paste functionality?
Yes. TinyMCE has a feature called PowerPaste, which retains formatting and cleans the HTML copied from Word, Excel and Google Docs with 99.9% accuracy.
Does the TinyMCE Bootstrap rich text editor have text formatting and styling functionality?
Yes. TinyMCE has all of the features your users would expect from any word processor-type tool.
One of the most trusted and downloaded components for 20+ years
Frameworks
Easily integrates using 12+ frameworks and 400+ flexible APIs.
Hosting
Cloud-based (free API key) or Self-hosted (download SDK) for use on-premise.
Customization
Full source code access for out-of-the-box, UI, or API customizations.