The best WYSIWYG jQuery
rich text editor
Trusted by 1.5M+ developers. Used in 100M+ apps.
No matter the project, jQuery TinyMCE works best

jQuery rich text editor is
a lightweight feature-rich
WYSIWYG HTML editor
Can be added to any kind of jQuery project
The jQuery editor lets you build custom content creation
and editing experiences within your application
Why use TinyMCE as
your jQuery rich text
editor?
TinyMCE is a JavaScript-based rich text editor that lets you add advanced editing capabilities to your jQuery project.
Using our purpose-built jQuery integration, take advantage of out-of-the-box features, or build your own content creation experience with virtually infinite customizations.
- Lightweight, fast, and easy to use
- Quick setup with NPM or Yarn
- Self-host or load from the Cloud
- Stress-free maintenance and updates
- Easy extensibility with 400+ APIs
- Fully customizable UI
- Free editor core with premium upgrades
- 50+ features for advanced content creation, collaboration and compliance
- Community and professional support
- Actively maintained and improved
- Easy initialization of the editor through jQuery elements
- Patches jQuery functions to TinyMCE: html, text, val, append, prepend, remove, empty, and attr
- Adds a :tinymce jQuery pseudo selector
Add TinyMCE as your
jQuery WYSIWYG editor
It's easy. And trusted by 1.5M+ devs.
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
7 <script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/8/tinymce.min.js" referrerpolicy="origin"></script>
8 <script src="https://cdn.jsdelivr.net/npm/@tinymce/tinymce-jquery/dist/tinymce-jquery.min.js"></script>
9 </head>
10 <body>
11 <div>
12 <textarea id="tiny"> <p>Welcome to the TinyMCE jQuery example!</p></textarea>
13 </div>
14 <script>
15 $('textarea#tiny').tinymce({
16 height: 500,
17 menubar: false,
18 plugins: [
19 'a11ychecker','advlist','advcode','advtable','autolink','checklist','markdown',
20 'lists','link','image','charmap','preview','anchor','searchreplace','visualblocks',
21 'powerpaste','fullscreen','formatpainter','insertdatetime','media','table','help','wordcount'
22 ],
23 toolbar: 'undo redo | a11ycheck casechange blocks | bold italic backcolor | alignleft aligncenter alignright alignjustify | bullist numlist checklist outdent indent | removeformat | code table help'
24 });
25 </script>
26 </body>
27</html>jQuery TinyMCE integration docs
Trusted by developers

✨ I found out ~50% of my support tickets on remoteok.com were about Markdown issues:
- non-tech people don't understand it
- format is inconsistent
- buggy if complex like * a list with **bold text**
So I now switched to TinyMCE which is HTML: tiny.cloud

We went from a completely custom DraftJS (now Lexical) implementation to TinyMCE and did not lose any sleep over it.

I did a deep dive on this not long ago, TinyMCE is really the only one worth building with.

Thanks! I tried many other tools - all open-source and came to the conclusion that many people may disagree with.
I decided to go with TinyMCE not because it's open-source but because they have a commercial license what may mean they will fix bugs and add great features faster.
jQuery TinyMCE
integration compatibility
Our jQuery text editor is regularly updated and
actively maintained

Versions 5, 6, 7, 8
+

Versions 3.6 and others
Browsers






Deployment type


All the WYSIWYG
features users love
Supercharge your jQuery editor with
state-of-the-art functionality
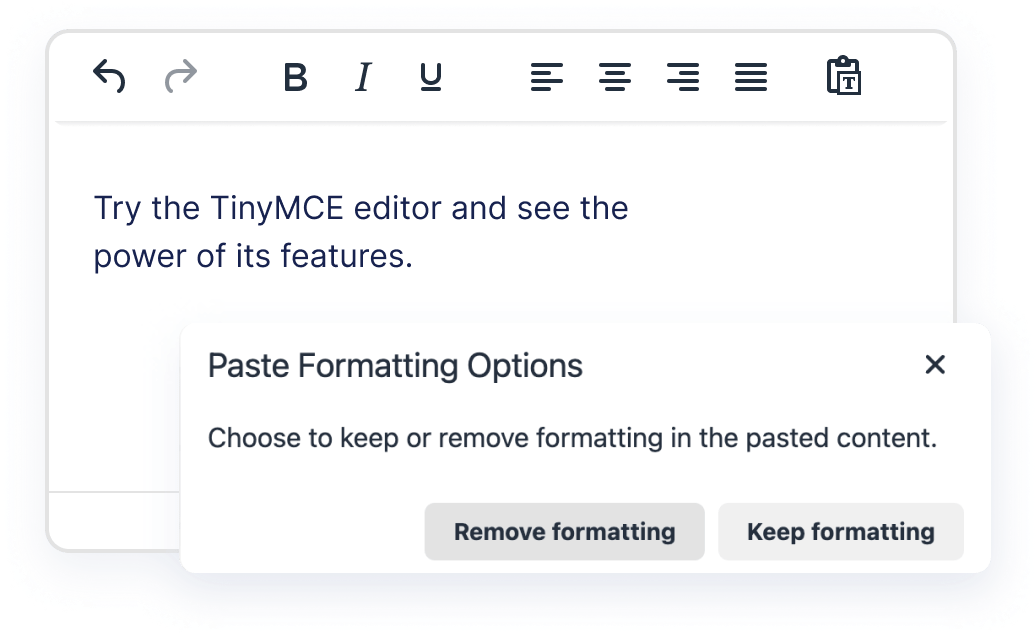
Clean copy-and-paste
- Cleanly copy-pastes content from Word, Excel and Google Docs
- Option to strip or preserve advanced formatting
- Underlying HTML code doesn't break
- 99.9% accuracy rate

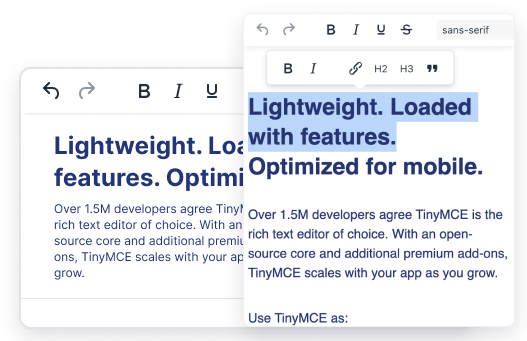
jQuery mobile WYSIWYG editor
- Mobile-optimized experience is enabled by default for touch-screen devices
- Horizontal contextual menus and side-scrolling toolbars for easy navigation
- Intuitive, contextual keyboard options for ease-of-use

jQuery inline WYSIWYG editor
- Inline editing mode hides controls until the editor is selected or active
- Allows for a minimal editor UI within your app
- Full-editor and distraction-free modes also available

jQuery WYSIWYG editor image upload
- Upload files and insert images inside TinyMCE
- Fast, scalable, integrated and secure
- Allows users to upload and manage files in the cloud without needing complex infrastructure

Looking for projects that
TinyMCE can be used for?
Access use-case specific starter configsto kickstart your rich text editing project
Ready to use TinyMCE for your project?
Get a quoteTinyMCE FAQs
What is the best rich text editor for jQuery?
TinyMCE is the best rich text editor for jQuery in many cases as it has simple installation and configuration processes with existing jQuery projects. It's highly configurable and offers a range of features, including support for media embedding, tables, code editing, and inline editing.
How to add WYSIWYG editor to jQuery?
In order to add WYSIWYG editor to jQuery, follow these steps:
- Install TinyMCE's jQuery integration through NPM or Cloud CDN.
- Create a textarea element where the user will enter their text.
- Give the textarea an ID so that you can reference it in your JavaScript code.
- In your JavaScript file, initialize the editor by calling the editor's initialization function and passing in the ID of your textarea element
- Handle the form submission as needed
Why should you choose TinyMCE jQuery rich text editor?
Fast and easy setup, a fully customizable UI, productivity, compliance and collaboration features, and a first-party jQuery integration are all great reasons to choose TinyMCE as your jQuery rich text editor.
What is the price for TinyMCE jQuery WYSIWYG editor?
TinyMCE and its jQuery framework integration are available for free under the terms of our open source license. Advanced features and support are available under one of our commercial license plans.
Does the TinyMCE jQuery rich text editor have copy and paste functionality?
Yes. TinyMCE has a feature called PowerPaste, which retains formatting and cleans the HTML copied from Word, Excel and Google Docs with 99.9% accuracy.
Does the TinyMCE jQuery rich text editor have text formatting and styling functionality?
Yes. TinyMCE has all of the features your users would expect from any word processor-type tool.
One of the most trusted and downloaded components for 20+ years
Frameworks
Easily integrates using 12+ frameworks and 400+ flexible APIs.
Hosting
Cloud-based (free API key) or Self-hosted (download SDK) for use on-premise.
Customization
Full source code access for out-of-the-box, UI, or API customizations.