
The best React rich
text editor
Trusted by 1.5M+ developers. Used in 100M+ apps.
TinyMCE enhances the efficiency and productivity of
your React applications.
Ready to power up your React projects?

Our React rich text editor is
lightweight and feature-rich
Build custom content creation and editing
experiences for any React project
Make TinyMCE your rich
text editor of choice
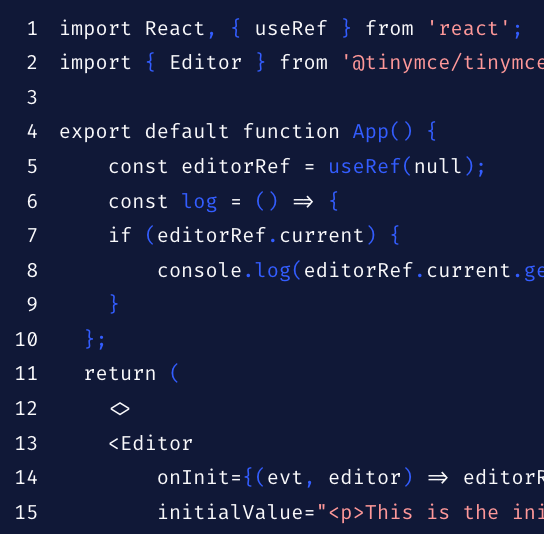
1import { useRef } from 'react';
2import { Editor } from '@tinymce/tinymce-react';
3
4export default function App() {
5 const editorRef = useRef(null);
6 const log = () => {
7 if (editorRef.current) {
8 console.log(editorRef.current.getContent());
9 }
10 };
11 return (
12 <>
13 <Editor
14 onInit={(evt, editor) => editorRef.current = editor}
15 initialValue="<p>This is the initial content of the editor.</p>"
16 init={{
17 height: 500,
18 menubar: false,
19 plugins: [
20 'a11ychecker','advlist','advcode','advtable','autolink','checklist','export',
21 'lists','link','image','charmap','preview','anchor','searchreplace','visualblocks',
22 'powerpaste','fullscreen','formatpainter','insertdatetime','media','table','help','wordcount'
23 ],
24 toolbar: 'undo redo | casechange blocks | bold italic backcolor | ' +
25 'alignleft aligncenter alignright alignjustify | ' +
26 'bullist numlist checklist outdent indent | removeformat | a11ycheck code table help'
27 content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }'
28 }}
29 />
30 <button onClick={log}>Log editor content</button>
31 </>
32 );
33}
Explore 50+ advanced editing capabilities
for your project
Supercharge your React textareas with
state-of-the-art editor functionality
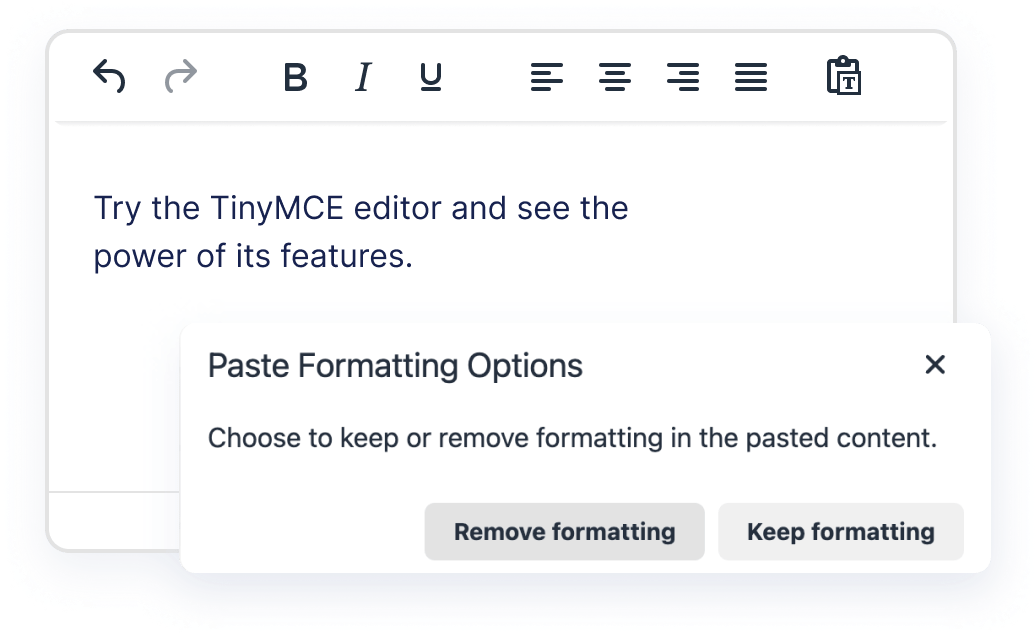
Clean copy-and-paste
- Cleanly copy-pastes content from Word, Excel and Google Docs
- Option to strip or preserve advanced formatting
- Underlying HTML code doesn't break
- 99.9% accuracy rate

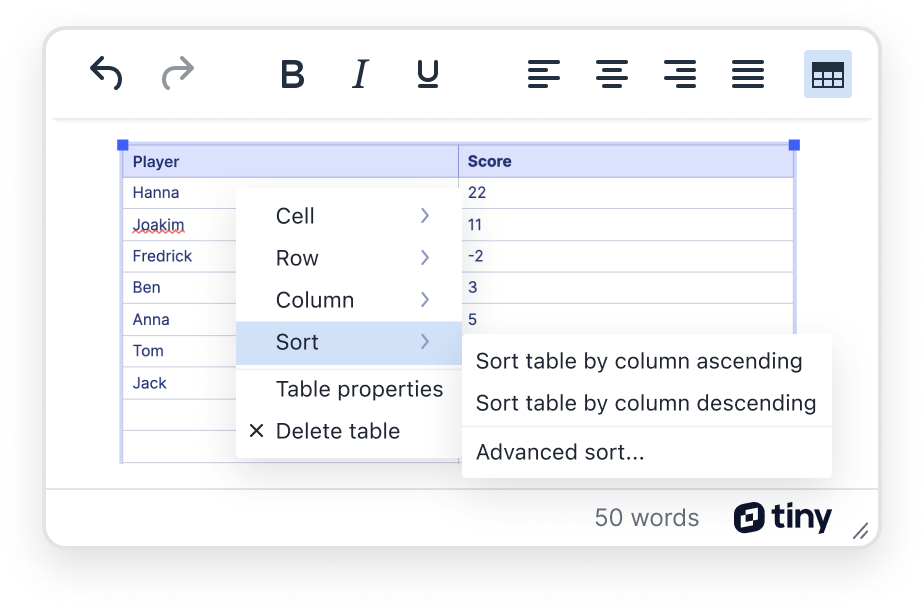
React editable tables
- Advanced sorting and table functionality
- Looks and feels like the most popular spreadsheet tools
- Delivers familiarity combined with advanced features

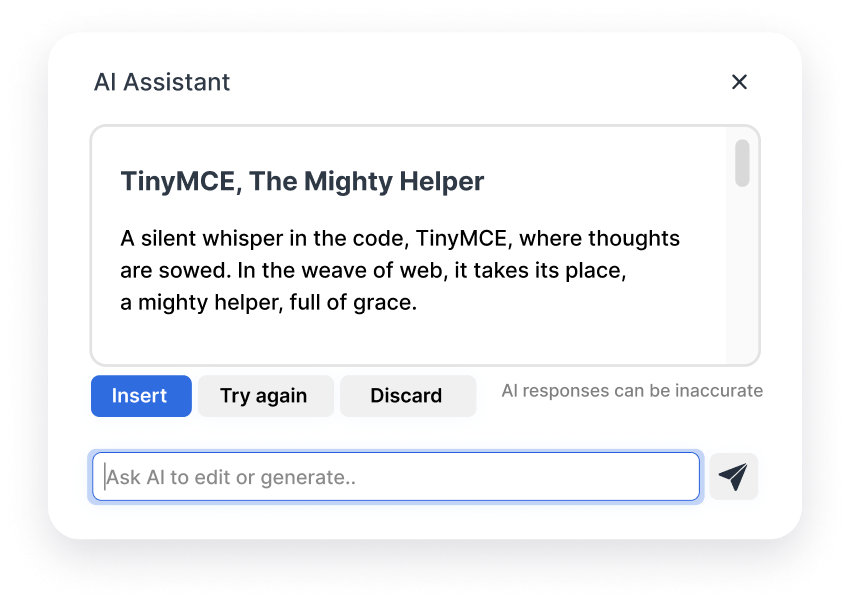
React-ready AI-powered content creation
- Customizable, powerful pre-written prompt
- Total flexibility: choose your GPT provide
- Intuitive UI that integrates seamlessly within your app’s workflow

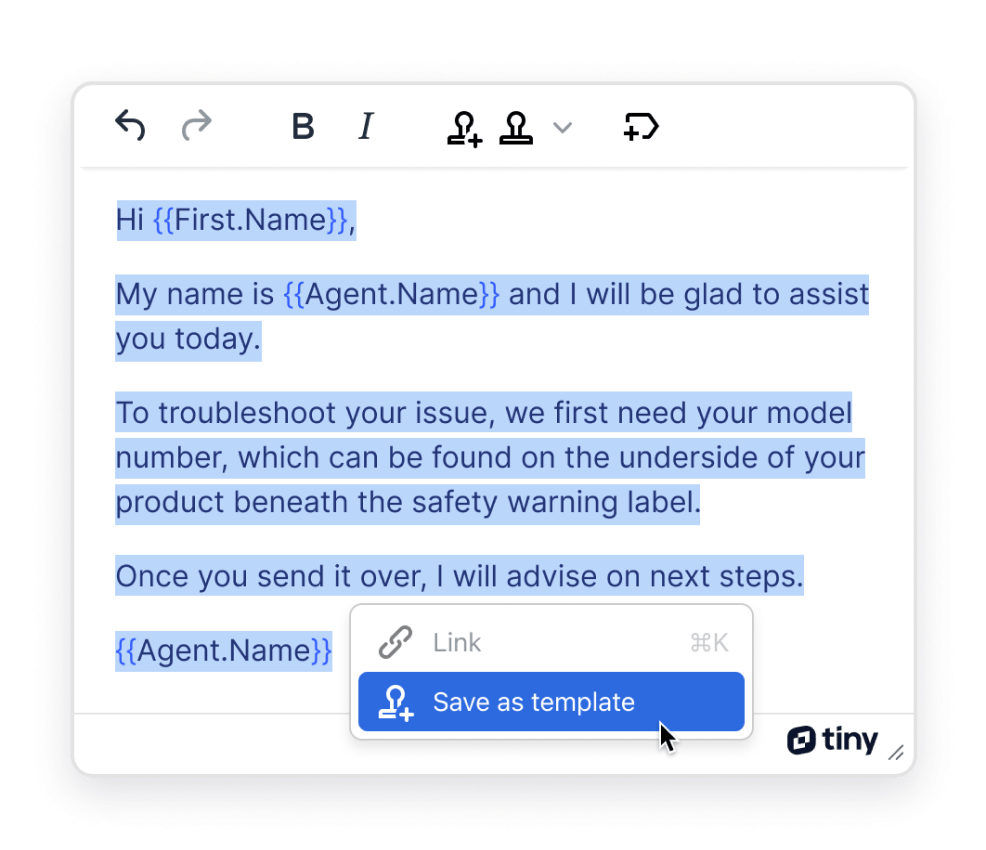
Efficiently replicate most used content
- Insert content in seconds
- Pre-defined templates, user-defined, or both
- Scales with your content
- Endless possibilities: canned email replies, CMS widgets, contract clauses. The only limit is your user’s imagination.

TinyMCE in numbers
350M+
Downloads every single year
100M+
Products powered by TinyMCE
35M+
Hits on our CDN per day
23,000+
Commits on GitHub
194
Contributors on GitHub
Sign up and start developing today
Need more ideas on adding rich text
editing to your React project

HOW-TO USE TINYMCE
React Emoji Picker: Add emoticons to your text fields in just two steps

HOW-TO USE TINYMCE
Enhance your React forms with a rich text editor

DEVELOPER INSIGHTS
How to add TinyMCE 5 to a simple React project

DEVELOPER INSIGHTS
Six common mistakes to avoid when using React

HOW-TO USE TINYMCE
Emulating an online document editor with TinyMCE in React

Tiny docs
Using TinyMCE from the Tiny Cloud CDN with the React framework

Tiny docs
Hosting the TinyMCE package with the React framework

Tiny docs
Getting started with TinyMCE for Web Components