The best WYSIWYG Svelte rich text editor
Trusted by 1.5M+ developers. Used in 100M+ apps.
No matter the project, TinyMCE Svelte works best

Svelte rich text editor is a
lightweight feature-rich
WYSIWYG HTML editor
Can be added to any kind of Svelte project
The Svelte editor lets you build custom content creation
and editing experiences within your application.
Why use TinyMCE as
your Svelte rich text
editor?
TinyMCE is a JavaScript-based rich text editor that lets you add advanced editing capabilities to your Svelte project.
Using our purpose-built Svelte integration, take advantage of out-of-the-box features, or build your own content creation experience with virtually infinite customizations.
- Lightweight, fast, and easy to use
- Quick setup with NPM or Yarn
- Self-host or load from the Cloud
- Stress-free maintenance and updates
- Community and professional support
- Free editor core with premium upgrades
- Fully customizable UI
- 50+ features for advanced content creation, collaboration and compliance
- Allows for value binding
- Allows event binding with Svelte modifiers
- Easy extensibility with 400+ APIs
- Actively maintained and improved
Add TinyMCE as your Svelte
WYSIWYG editor
It's easy. And trusted by 1.5M+ devs.
1<script lang="ts">
2import Editor from '@tinymce/tinymce-svelte';
3
4let apiKey = "no-api-key";
5let conf = {
6 "height": 500,
7 "plugins": [
8 "a11ychecker","advlist","advcode","advtable","autolink","checklist","export",
9 "lists","link","image","charmap","preview","anchor","searchreplace","visualblocks",
10 "powerpaste","fullscreen","formatpainter","insertdatetime","media","table","help","wordcount"
11 ],
12 "toolbar": "undo redo | a11ycheck casechange blocks | bold italic backcolor | alignleft aligncenter alignright alignjustify | " +
13 "bullist numlist checklist outdent indent | removeformat | code table help"
14}
15</script>
16<main>
17 <h1>Hello Tiny</h1>
18 <Editor
19 {apiKey}
20 {conf}
21 value="Welcome to TinyMCE Svelte"
22 />
23</main>TinyMCE Svelte integration docs
Trusted by developers

✨ I found out ~50% of my support tickets on remoteok.com were about Markdown issues:
- non-tech people don't understand it
- format is inconsistent
- buggy if complex like * a list with **bold text**
So I now switched to TinyMCE which is HTML: tiny.cloud

We went from a completely custom DraftJS (now Lexical) implementation to TinyMCE and did not lose any sleep over it.

I did a deep dive on this not long ago, TinyMCE is really the only one worth building with.

Thanks! I tried many other tools - all open-source and came to the conclusion that many people may disagree with.
I decided to go with TinyMCE not because it's open-source but because they have a commercial license what may mean they will fix bugs and add great features faster.
TinyMCE Svelte
integration compatibility
Our Svelte text editor is regularly updated
and actively maintained

Versions 4, 5, 6, 7, 8
+

Versions 1, 2, 3
Browsers






Deployment type




All the WYSIWYG
features users love
Supercharge your Svelte text editor with
state-of-the-art editor functionality
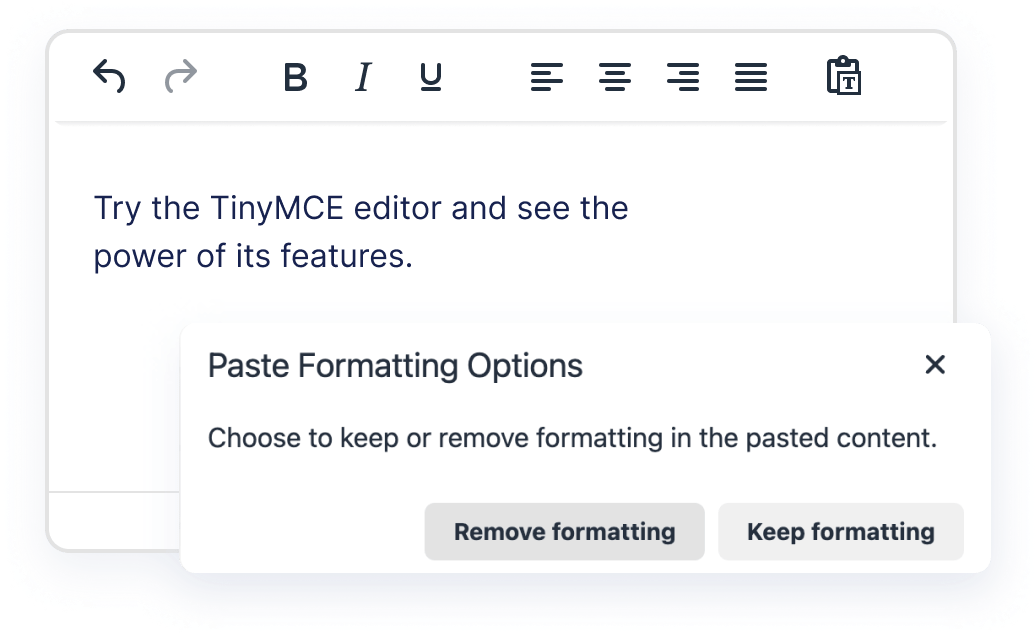
Clean copy-and-paste
- Cleanly copy-pastes content from Word, Excel and Google Docs
- Option to strip or preserve advanced formatting
- Underlying HTML code doesn't break
- 99.9% accuracy rate

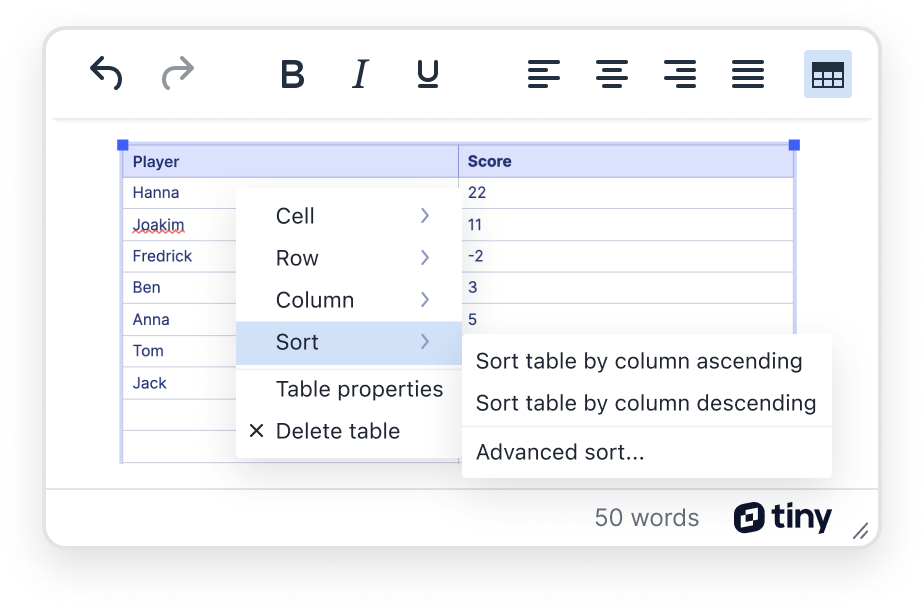
Svelte editable tables
- Advanced sorting and table functionality
- Looks and feels like the most popular spreadsheet tools
- Delivers familiarity combined with advanced features

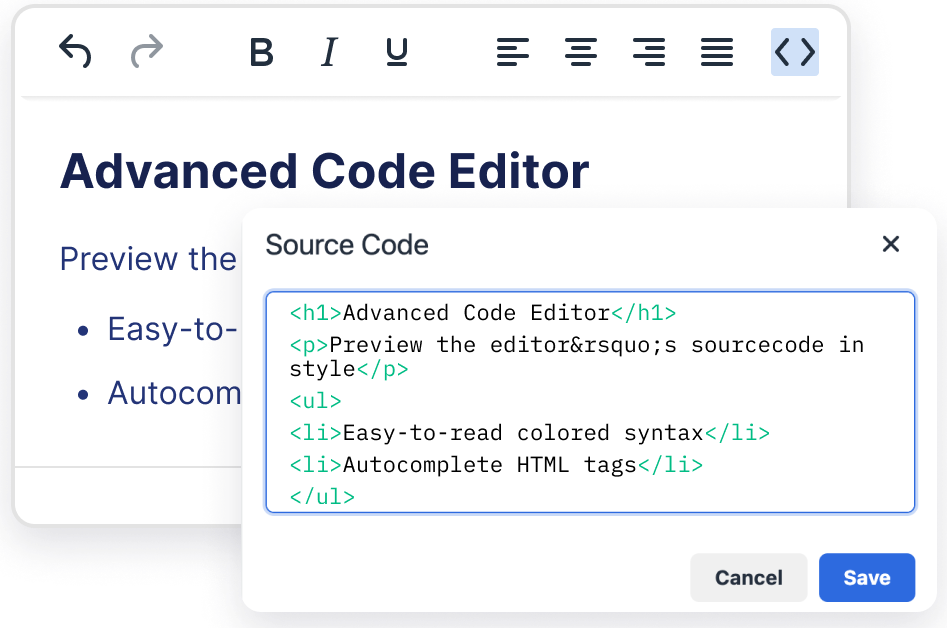
Svelte HTML code editor
- Switch between editing rich text content and the underlying HTML with the click of a button
- Color syntax highlighting, search and replace, bracket matching, code folding, and multiple selections
- Allows developers and power users to jump in and edit the code behind the content

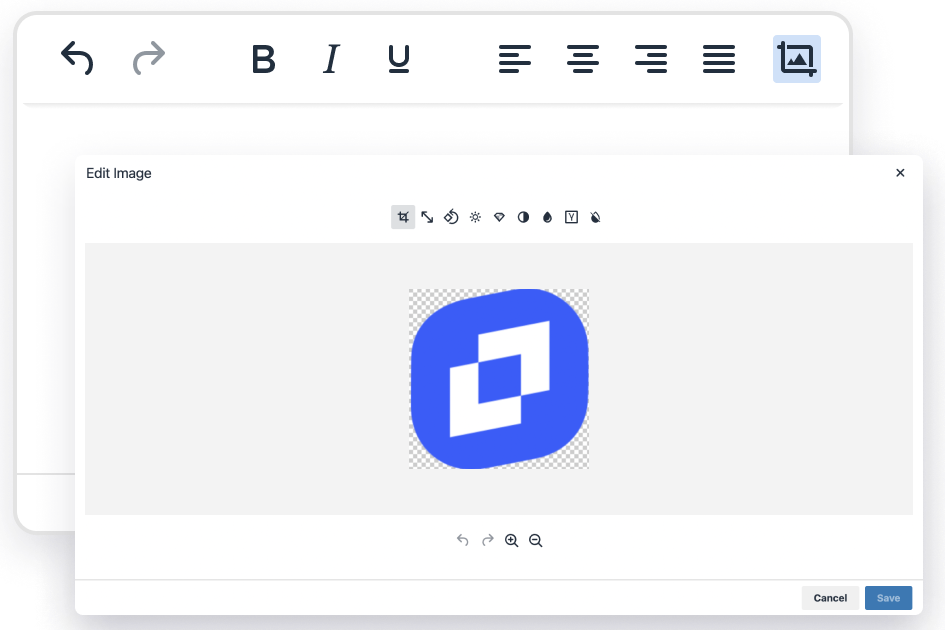
Svelte image editor
- Flip, rotate, crop, resize and apply filters within the editor
- Modify images to fit content without leaving the browser
- Replaces the need for other image editing software

Looking for projects that
TinyMCE can be used for?
Access use-case specific starter configsto kickstart your rich text editing project
Ready to use TinyMCE for your project?
Get a quoteTinyMCE FAQs
What is the best rich text editor for Svelte?
TinyMCE is the best Svelte rich text editor for many use cases as it offers a balance of functionality, user-friendliness, and customization options. It is a powerful editor with a modern UI, flexible architecture with a wide range of collaboration and productivity features.
How to add a rich text editor to Svelte?
Install TinyMCE's Svelte integration through NPM, Yarn, Cloud CDN or Zip download, configure TinyMCE to be a part of the Rollup plugin file, import the “Editor” component, configure TinyMCE by adding properties to the “Editor” component, and then import TinyMCE CSS styles in your Svelte component or global CSS file.
Why should you choose TinyMCE Svelte rich text editor?
Fast and easy setup, a fully customizable UI, productivity, compliance and collaboration features, and a first-party Svelte integration are all great reasons to choose TinyMCE as your Svelte rich text editor.
What is the price for TinyMCE Svelte WYSIWYG editor?
TinyMCE and its Svelte framework integration are available for free under the terms of our open source license. Advanced features and support are available under one of our commercial license plans.
Does the TinyMCE Svelte rich text editor have copy and paste functionality?
Yes. TinyMCE has a feature called PowerPaste, which retains formatting and cleans the HTML copied from Word, Excel and Google Docs with 99.9% accuracy.
Does the TinyMCE Svelte rich text editor have text formatting and styling functionality?
Yes. TinyMCE has all of the features your users would expect from any word processor-type tool.
One of the most trusted and downloaded components for 20+ years
Frameworks
Easily integrates using 12+ frameworks and 400+ flexible APIs.
Hosting
Cloud-based (free API key) or Self-hosted (download SDK) for use on-premise.
Customization
Full source code access for out-of-the-box, UI, or API customizations.