The best WYSIWYG Vue rich text editor
Trusted by 1.5M+ developers. Used in 100M+ apps.
No matter the project, TinyMCE Vue works best

Vue rich text editor is
a lightweight feature-rich
WYSIWYG HTML editor
Can be added to any kind of Vue project
The Vue editor lets you build custom content creation
and editing experiences within your application
Why use TinyMCE as
your Vue rich text
editor?
TinyMCE is a JavaScript-based rich text editor that lets you add advanced editing capabilities to your Vue project.
Using our purpose-built Vue integration, take advantage of out-of-the-box features, or build your own content creation experience with virtually infinite customizations.
- Lightweight, fast, and easy to use
- Quick setup with NPM or Yarn
- Self-host or load from the Cloud
- Stress-free maintenance and updates
- Free editor core with premium upgrades
- Fully customizable UI
- 50+ features for advanced content creation, collaboration and compliance
- Allows value binding and event binding
- Easy extensibility with 400+ APIs
- Actively maintained and improved
- Community and professional support
Add TinyMCE as your
Vue WYSIWYG editor
It's easy. And trusted by 1.5M+ devs.
1<template>
2<div id="app">
3 <img alt="Vue logo" src="./assets/logo.png">
4 <editor
5 api-key="no-api-key"
6 :init="{
7 height: 500,
8 menubar: false,
9 plugins: [
10 'a11ychecker','advlist','advcode','advtable','autolink','checklist','export',
11 'lists','link','image','charmap','preview','anchor','searchreplace','visualblocks',
12 'powerpaste','fullscreen','formatpainter','insertdatetime','media','table','help','wordcount'
13 ],
14 toolbar:
15 'undo redo | casechange blocks | bold italic backcolor | \
16 alignleft aligncenter alignright alignjustify | \
17 bullist numlst checklist outdent indent | removeformat | a11ycheck code table help'
18 }"
19 initial-value="Welcome to TinyMCE Vue"
20 />
21</div>
22</template>
23
24<script>
25import Editor from '@tinymce/tinymce-vue'
26
27export default {
28name: 'app',
29components: {
30 'editor': Editor
31}
32}
33</script>TinyMCE Vue integration docs
Trusted by developers

✨ I found out ~50% of my support tickets on remoteok.com were about Markdown issues:
- non-tech people don't understand it
- format is inconsistent
- buggy if complex like * a list with **bold text**
So I now switched to TinyMCE which is HTML: tiny.cloud

We went from a completely custom DraftJS (now Lexical) implementation to TinyMCE and did not lose any sleep over it.

I did a deep dive on this not long ago, TinyMCE is really the only one worth building with.

Thanks! I tried many other tools - all open-source and came to the conclusion that many people may disagree with.
I decided to go with TinyMCE not because it's open-source but because they have a commercial license what may mean they will fix bugs and add great features faster.
TinyMCE Vue integration
compatibility
Our Vue text editor is regularly updated
and actively maintained

Versions 4, 5, 6, 7, 8
+

Versions 2, 3
Browsers






Deployment type




All the WYSIWYG
features users love
Supercharge your Vue text editor with
state-of-the-art editor functionality
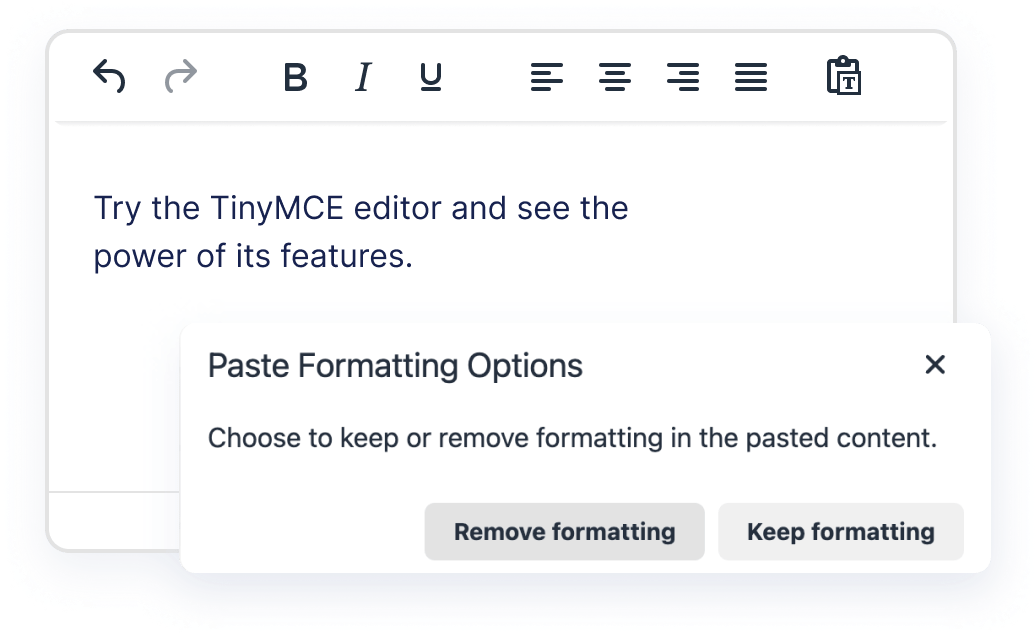
Clean copy-and-paste
- Cleanly copy-pastes content from Word, Excel and Google Docs
- Option to strip or preserve advanced formatting
- Underlying HTML code doesn't break
- 99.9% accuracy rate

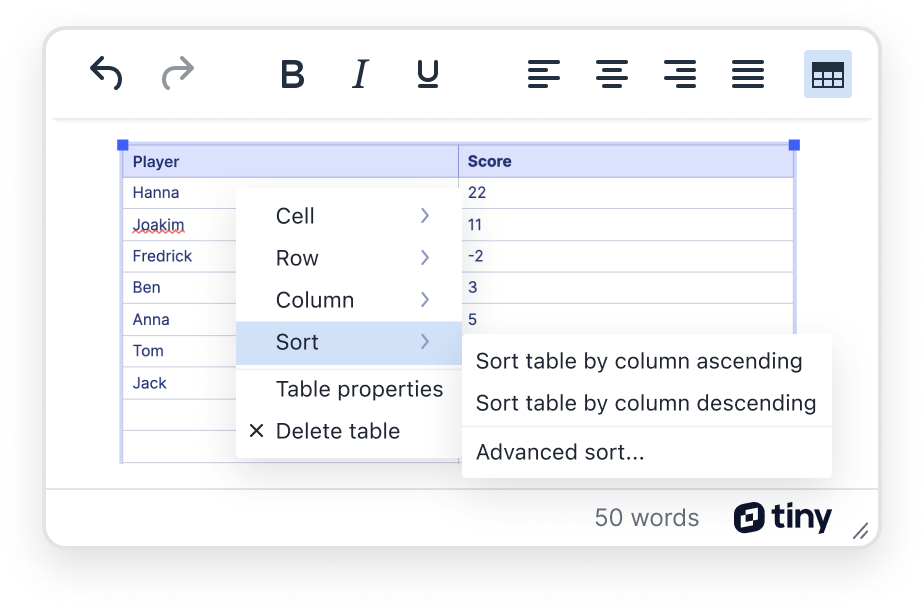
Vue editable tables
- Advanced sorting and table functionality
- Looks and feels like the most popular spreadsheet tools
- Delivers familiarity combined with advanced features

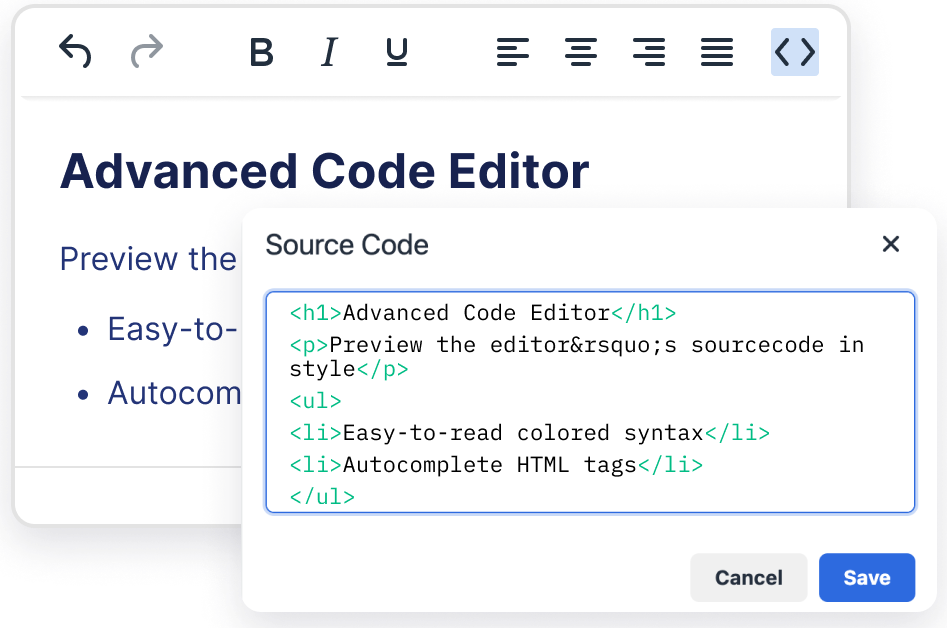
Vue HTML code editor
- Switch between editing rich text content and the underlying HTML with the click of a button
- Color syntax highlighting, search and replace, bracket matching, code folding, and multiple selections
- Allows developers and power users to jump in and edit the code behind the content

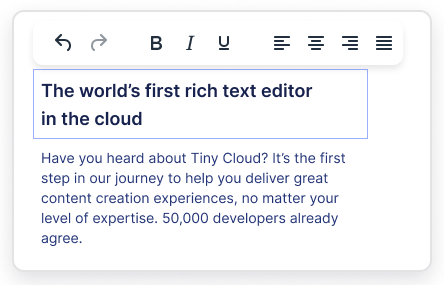
Vue inline text editor
- Inline editing mode hides controls until the editor is selected or active
- Allows for a minimal editor UI within your app
- Full-editor and distraction-free modes also available

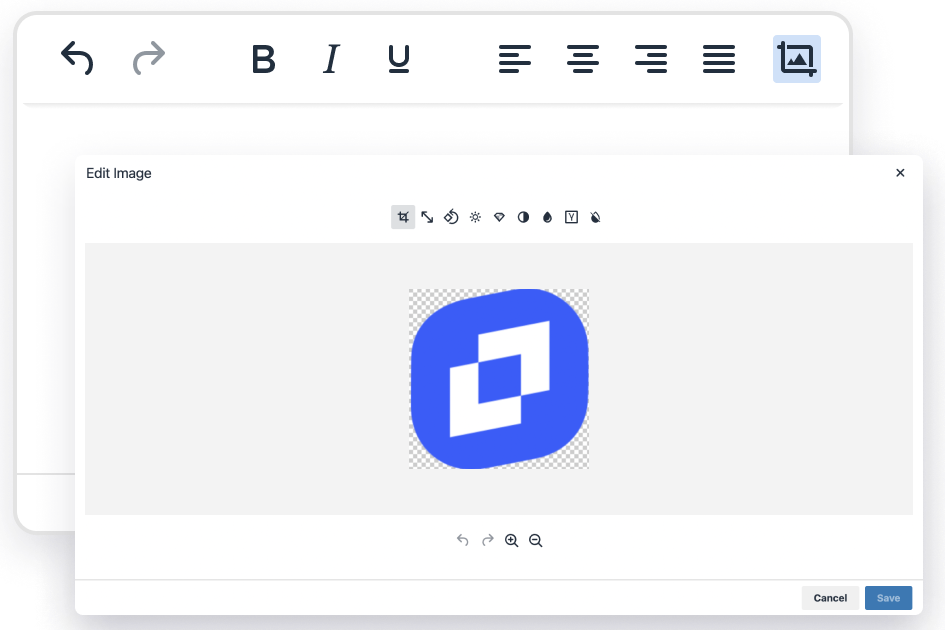
Vue image editor
- Flip, rotate, crop, resize and apply filters within the editor
- Modify images to fit content without leaving the browser
- Replaces the need for other image editing software

Looking for projects that
TinyMCE can be used for?
Access use-case specific starter configsto kickstart your rich text editing project
Ready to use TinyMCE for your project?
Get a quoteTinyMCE FAQs
What is the best rich text editor for Vue?
TinyMCE is the best rich text editor for Vue trusted by many developers with an official component that provides extensive customization options, clean and intuitive UI, fast installation speed, and highly detailed documentation.
How to add WYSIWYG editor to Vue?
In order to add WYSIWYG editor to Vue, you can follow a simple step-by-step process:
- Install TinyMCE's Vue integration through NPM, Yarn, Cloud CDN or Zip download.
- Import the library in your Vue App file, and create a new instance of the editor.
- Customize the editor by adding features, setting options, or styling the UI as needed.
- Add any additional logic, such as saving or loading the editor content or handling user input.
Why should you choose TinyMCE Vue rich text editor?
TinyMCE is an excellent choice for your Vue rich text editor because of its quick and easy setup, fully customizable UI, productivity, compliance, and collaboration capabilities, and first-party Vue integration.
What is the price for TinyMCE Vue WYSIWYG editor?
TinyMCE and its Vue framework integration are available for free under the terms of our open source license. Advanced features and support are available under one of our commercial license plans.
Does the TinyMCE Vue rich text editor have copy and paste functionality?
Yes. TinyMCE has a feature called PowerPaste, which retains formatting and cleans the HTML copied from Word, Excel and Google Docs with 99.9% accuracy.
Does the TinyMCE Vue rich text editor have text formatting and styling functionality?
Yes. TinyMCE includes all of the functions that your users would come to expect from a word processor.
One of the most trusted and downloaded components for 20+ years
Frameworks
Easily integrates using 12+ frameworks and 400+ flexible APIs.
Hosting
Cloud-based (free API key) or Self-hosted (download SDK) for use on-premise.
Customization
Full source code access for out-of-the-box, UI, or API customizations.

