The best WYSIWYG rich text editor
for Web Components
Trusted by 1.5M+ developers. Used in 100M+ apps. No matter
the project, TinyMCE's Web Component works best

Rich text editor Web
Components is a lightweight
feature-rich WYSIWYG HTML
editor
Can be added to any kind of web project
The Web Components editor lets you build custom content creation
and editing experiences within your application
Why use TinyMCE as
your Web Component
rich text editor?
TinyMCE is a JavaScript-based rich text editor that lets you add advanced editing capabilities to your Web Components project.
Using our purpose-built Web Component, you can take advantage of out-of-the-box features, or build your own content creation experience with virtually infinite customizations.
- Lightweight, fast, and easy to use
- Quick setup with NPM or Yarn
- No JavaScript coding required
- Self-host or load from the Cloud
- Stress-free maintenance and updates
- Free editor core with premium upgrades
- Fully customizable UI
- 50+ features for advanced content creation, collaboration and compliance
- Editor automatically associates with the surrounding form
- Easy extensibility with 400+ APIs
- Actively maintained and improved
- Community and professional support
Add TinyMCE as your Web
Components WYSIWYG editor
It's easy. And trusted by 1.5M+ devs.
1<html>
2<head>
3 <meta charset="utf-8"/>
4 <meta name="viewport" content="width=device-width, initial-scale=1">
5</head>
6<body>
7
8 <!--
9 Adding the `tinymce-editor` element with various options set as attributes.
10 -->
11 <tinymce-editor
12 api-key="no-api-key"
13 height="500"
14 menubar="false"
15 plugins="a11ychecker advlist advcode advtable autolink checklist export
16 lists link image charmap preview anchor searchreplace visualblocks
17 powerpaste fullscreen formatpainter insertdatetime media table help wordcount"
18 toolbar="undo redo | casechange blocks | bold italic backcolor |
19 alignleft aligncenter alignright alignjustify | bullist numlist checklist outdent indent |
20 removeformat | a11ycheck code table help"
21 content_style="body
22 {
23 font-family:Helvetica,Arial,sans-serif;
24 font-size:14px
25 }"
26 >
27
28 <!-- Adding some initial editor content -->
29 <p>Welcome to the TinyMCE Web Component example!</p>
30
31 </tinymce-editor>
32
33 <!--
34 Sourcing the `tinymce-webcomponent` from jsDelivr,
35 which sources TinyMCE from the Tiny Cloud.
36 -->
37 <script src="https://cdn.jsdelivr.net/npm/@tinymce/tinymce-webcomponent/dist/tinymce-webcomponent.min.js"></script>
38
39</body>
40</html>TinyMCE Web Component
integration docs
Trusted by developers

✨ I found out ~50% of my support tickets on remoteok.com were about Markdown issues:
- non-tech people don't understand it
- format is inconsistent
- buggy if complex like * a list with **bold text**
So I now switched to TinyMCE which is HTML: tiny.cloud

We went from a completely custom DraftJS (now Lexical) implementation to TinyMCE and did not lose any sleep over it.

I did a deep dive on this not long ago, TinyMCE is really the only one worth building with.

Thanks! I tried many other tools - all open-source and came to the conclusion that many people may disagree with.
I decided to go with TinyMCE not because it's open-source but because they have a commercial license what may mean they will fix bugs and add great features faster.
TinyMCE Web Component
compatibility
Our Web Components text editor is regularly
updated and actively maintained

Versions 5, 6, 7, 8
+

All
Browsers






Deployment type




All the WYSIWYG
features users love
Supercharge your text areas with
state-of-the-art functionality
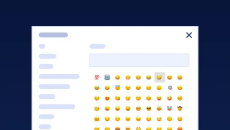
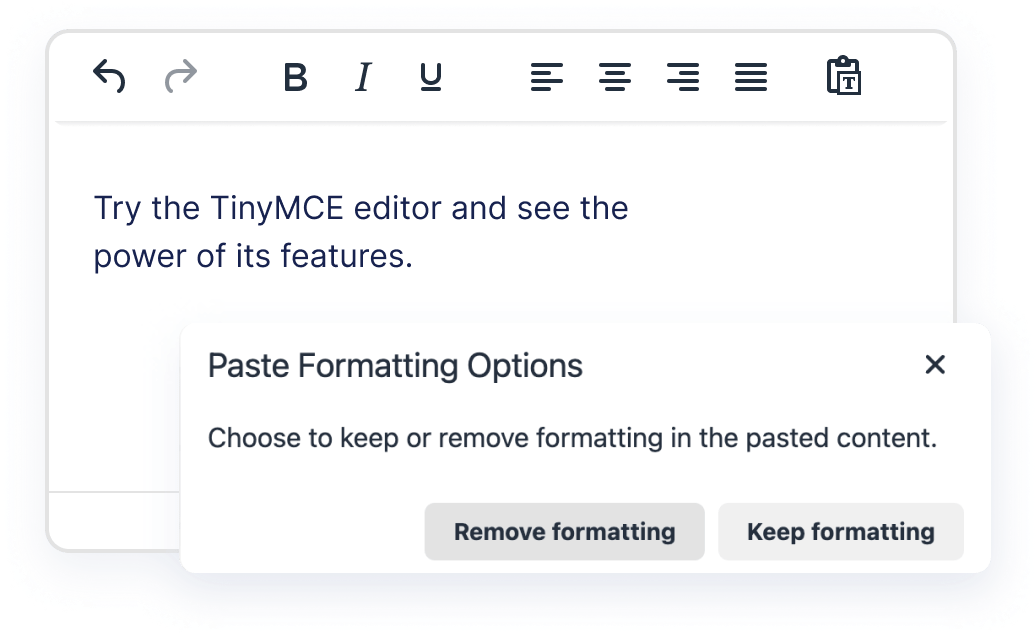
Clean copy-and-paste
- Cleanly copy-pastes content from Word, Excel and Google Docs
- Option to strip or preserve advanced formatting
- Underlying HTML code doesn't break
- 99.9% accuracy rate

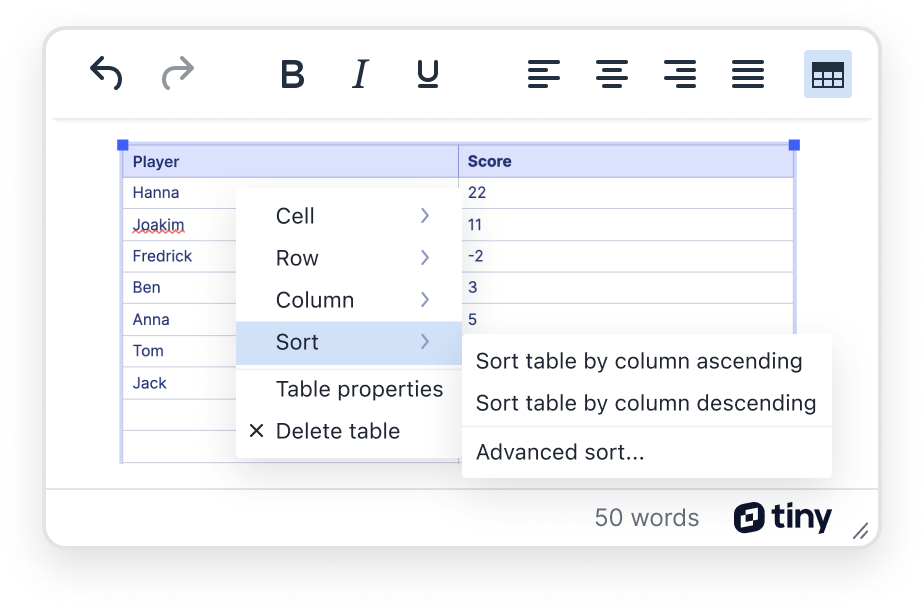
Web Components editable tables
- Advanced sorting and table functionality
- Looks and feels like the most popular spreadsheet tools
- Delivers familiarity combined with advanced features

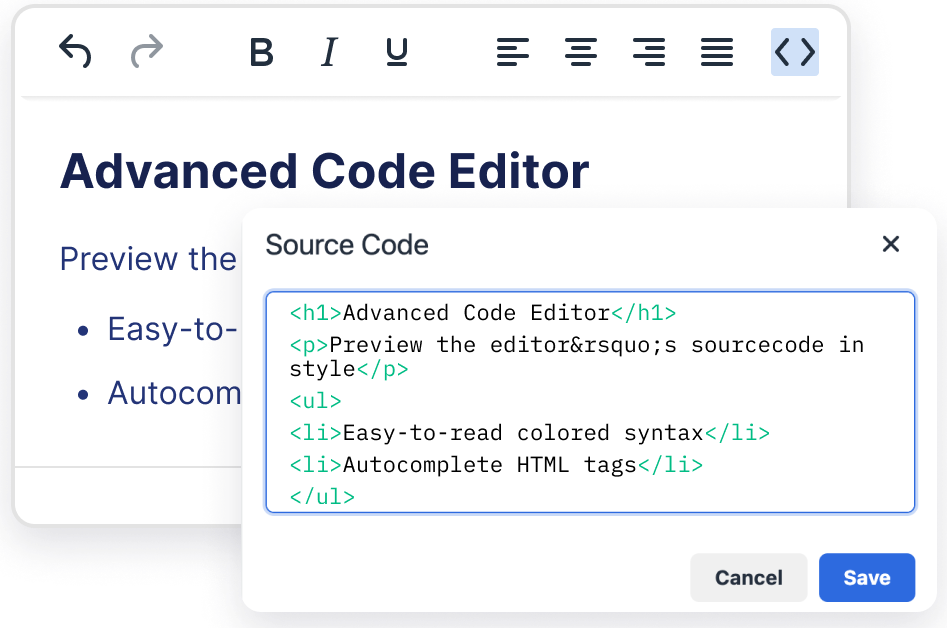
Web Components HTML code editor
- Switch between editing rich text content and the underlying HTML with the click of a button
- Color syntax highlighting, search and replace, bracket matching, code folding, and multiple selections
- Allows developers and power users to jump in and edit the code behind the content

Web Components image editor
- Flip, rotate, crop, resize and apply filters within the editor
- Modify images to fit content without leaving the browser
- Replaces the need for other image editing software

Looking for projects that
TinyMCE can be used for?
Access use-case specific starter configsto kickstart your rich text editing project
Ready to use TinyMCE for your project?
Get a quoteTinyMCE FAQs
Which rich text editor is best for Web Components projects?
When choosing an editor, check whether it has a first-party, actively maintained Web Component. This helps ensure an easy installation, future upgrades and compatibility with your project. TinyMCE has all of this.
How do I add a Web Components rich text editor?
Install TinyMCE’s Official Web Component through NPM, Yarn, Cloud CDN or Zip download.
Why should you choose TinyMCE’s Web Component rich text editor?
Fast and easy setup, a fully customizable UI, productivity, compliance and collaboration features, and it’s a first-party Web Component – all great reasons to choose TinyMCE as your Web Components rich text editor.
What is the price for TinyMCE’s Web Component WYSIWYG editor?
TinyMCE and its Web Component are are available for free under the terms of our open source license. Advanced features and support are available under one of our commercial license plans.
Does the TinyMCE Web Component rich text editor have copy and paste functionality?
Yes. TinyMCE has a feature called PowerPaste, which retains formatting and cleans the HTML copied from Word, Excel and Google Docs with 99.9% accuracy.
Does the TinyMCE Web Component rich text editor have text formatting and styling functionality?
Yes. TinyMCE has all of the features your users would expect from any word processor-type tool.
One of the most trusted and downloaded components for 20+ years
Frameworks
Easily integrates using 12+ frameworks and 400+ flexible APIs.
Hosting
Cloud-based (free API key) or Self-hosted (download SDK) for use on-premise.
Customization
Full source code access for out-of-the-box, UI, or API customizations.